文章详情页
javascript - 关于react natived 的node_modules引用路径问题
浏览:106日期:2023-09-05 17:40:11
问题描述
目前有多个项目,所有项目都在/work/project中每个项目都用到一个模块: A
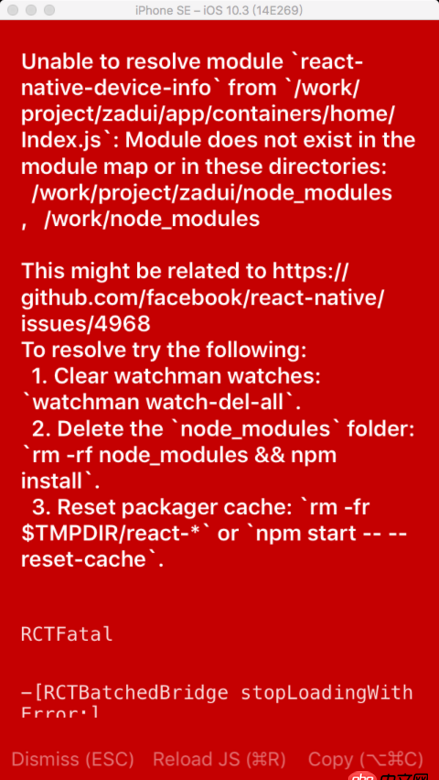
根据 npm 的搜索顺序,如果在当前项目的node_modules中没有找到该模块的时候就会往父级目录的node_modules搜索,但是父级目录的node_modules里明明有该模块 react native 却报错 说没有,这是什么原因造成的?
虽然我可以往每个项目中的node_modules安装该模块,但是因为这个模块A 会天天在修改,所以共用一个是最好的办法。如何去实现该需求?
问题解答
回答1:import ReactNativeDeviceInfo from ’../../react-native-device-info’;
标签:
JavaScript
相关文章:
1. java - 创建maven项目失败了 求解决方法2. java-se - 正在学习Java SE,为什么感觉学习Java就是在学习一些API。3. 一个走错路的23岁傻小子的提问4. python - 如何使用pykafka consumer进行数据处理并保存?5. javascript - SuperSlide.js火狐不兼容怎么回事呢6. node.js - 函数getByName()中如何使得co执行完后才return7. 运行python程序时出现“应用程序发生异常”的内存错误?8. 主从备份 - 跪求mysql 高可用主从方案9. javascript - git clone 下来的项目 想在本地运行 npm run install 报错10. python - django 里自定义的 login 方法,如何使用 login_required()
排行榜

 网公网安备
网公网安备