文章详情页
javascript - vue esm.js 里面怎么定位错误
浏览:63日期:2023-09-09 13:28:51
问题描述
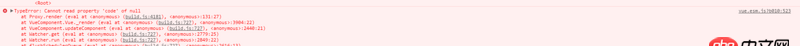
 TypeError: Cannot read property ’code’ of null vue.esm.js?b010:523 很多都是这种错误,怎么去定位到具体的位置呢?
TypeError: Cannot read property ’code’ of null vue.esm.js?b010:523 很多都是这种错误,怎么去定位到具体的位置呢?
问题解答
回答1:点击这个错误提示会看到蓝色的详情信息吧
另外,查一下你代码中的 .code 应该就可以找到这条错误对应的代码了,然后看一下这个 .code 前面的东西在什么情况下初始化,有没有可能还没有初始化的时候就拿来用了(渲染页面、watcher、计算属性、hook 钩子……里访问该对象的 code 属性都叫“用”)
解决方案(适用于所有技术框架、库,非独 Vue),使用任何可能未初始化的对象的属性之前先 test 对象,就像下面这样:
let myCode = myObject && myObject.code
if (myObject && myObject.code === 200){
标签:
JavaScript
上一条:javascript - ajax请求nodejs后台,开启服务器后,localhost:3000/index.html页面既没有报错,也没有文字。。。下一条:javascript - node.js i/o优化
相关文章:
1. python如何不改动文件的情况下修改文件的 修改日期2. angular.js - 不适用其他构建工具,怎么搭建angular1项目3. angular.js - Angular路由和express路由的组合使用问题4. python - django 里自定义的 login 方法,如何使用 login_required()5. java8中,逻辑与 & 符号用在接口类上代表什么意思6. mysql优化 - mysql count(id)查询速度如何优化?7. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?8. 主从备份 - 跪求mysql 高可用主从方案9. node.js - node_moduls太多了10. python - 关于ACK标志位的TCP端口扫描的疑惑?
排行榜

 网公网安备
网公网安备