文章详情页
javascript - 手淘国际版预先加载的html是如何实现的?
浏览:74日期:2023-09-09 17:29:00
问题描述



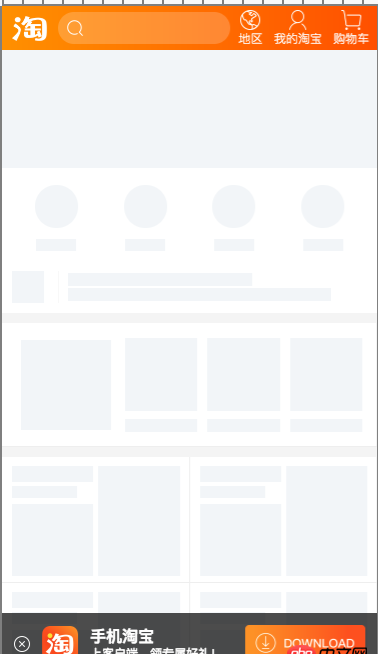
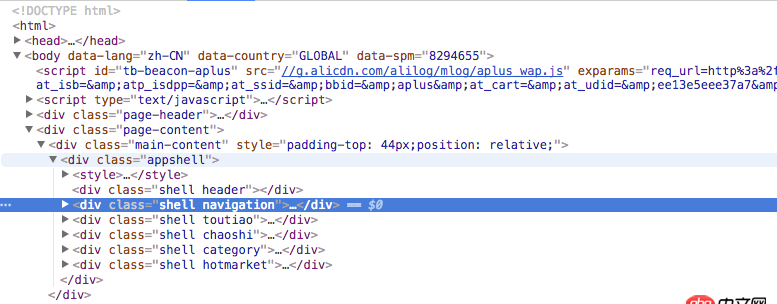
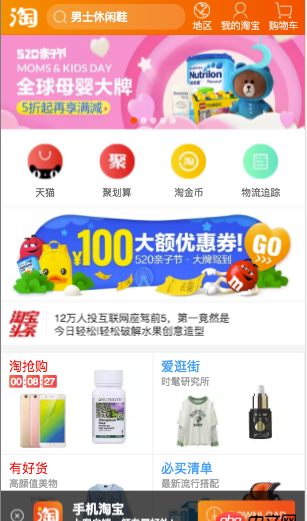
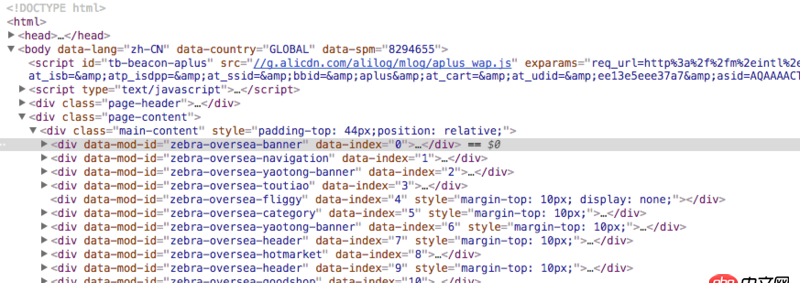
 注意看class=”main-content“ 内部,预先加载了一段p, 当数据请求过来后,用真实的p替换了之前的伪空白,想知道是如何实现的~
注意看class=”main-content“ 内部,预先加载了一段p, 当数据请求过来后,用真实的p替换了之前的伪空白,想知道是如何实现的~
问题解答
回答1:之前的 html 是服务端渲染直接返回的,而后面的是需要运行 js 之后生成的
回答2:这些数据是异步动态加载的,所以首屏先用这段p占位置,让你看起来体验更好,等你滑到相应的部分再去请求数据,你可以看一下网络请求就清楚了。
标签:
JavaScript
相关文章:
1. 主从备份 - 跪求mysql 高可用主从方案2. python - django 里自定义的 login 方法,如何使用 login_required()3. python如何不改动文件的情况下修改文件的 修改日期4. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?5. angular.js - 不适用其他构建工具,怎么搭建angular1项目6. android-studio - Android 动态壁纸LayoutParams问题7. mysql优化 - mysql count(id)查询速度如何优化?8. javascript - git clone 下来的项目 想在本地运行 npm run install 报错9. sql语句如何按or排序取出记录10. node.js - 使用 superagent 抓取 UTF-8网站乱码
排行榜

 网公网安备
网公网安备