javascript - fis3 构建 模块加载调用问题,index.js不能加载模块zepto.js,也没有错误报警,
问题描述
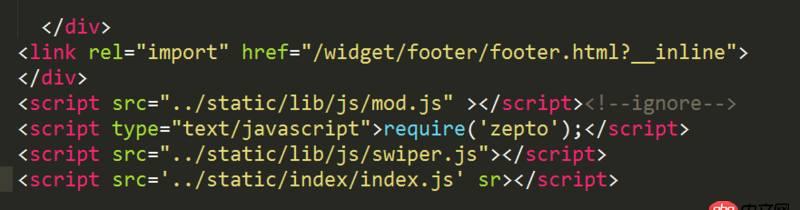
关于模块化编程本人纯小白,希望各位大神指点指点在我的index.html中index.js要调用component组件中的zepto.js,但并不能正常调用,也没有任何报警错误;
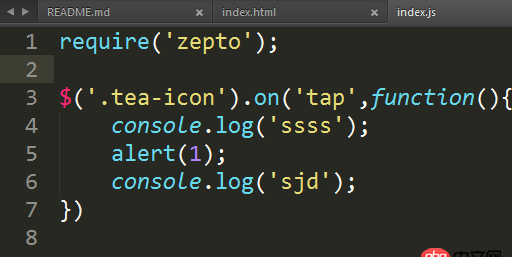
 index.js源码代码如下:
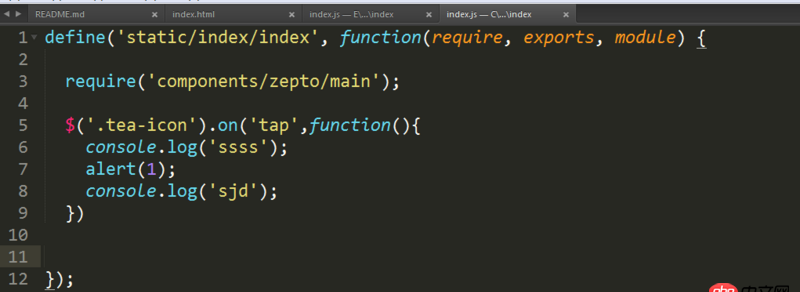
index.js源码代码如下: 用fis3 发布到测试机上后,index.js变成了:
用fis3 发布到测试机上后,index.js变成了:
在这个代码里面define(’static/index/index’,funcion(...){},这个function把源码内容全部包裹进去,就无法正常运行,如果去掉这个define的外面函数,就能正常作用。但问题是为什么它会自动生成,并且我该如何编写index.js,才不会出现问题;
问题解答
回答1:zepto默认库并没有包含AMD模块,也就是说,并不能用AMD加载。如果用requirejs加载的话,你要把它写到shim里,这里丢个我以前写的config:
require.config({ paths: {’zepto’: ’zepto.min’,’weixin’: ’//res.wx.qq.com/open/js/jweixin-1.2.0’,’vconsole’: ’vconsole.min’ }, shim: {’zepto’: { exports: ’$’} }});
不过我并没解决为啥 build zepto 模块的时候带上AMD模块也不行(有可能是编译出来的库不合规或者是zepto的AMD这块本身有的问题?)……可以说这是个比较懒的解决方案吧。
另外,Fis我没用过,但用requirejs的时候我一般都是在HTML里用一个script标签解决问题,比如:
<script data-main=’js/main.js’ src='https://www.haobala.com/wenda/js/require.min.js'></script>
然后把require都写到main.js里就好。
补充个zepto构建地址。

 网公网安备
网公网安备