javascript - webpack-dev-server 打包没有报错 但是没有生成文件
问题描述


var path = require(’path’);module.exports = { entry: './src/main.js',//入口文件 output: {//打包输出的文件 path: __dirname, filename: './dist/bundle.js' }, module: { loaders: [ {test: path.join(__dirname, ’src’),loader: ’babel-loader’,query: { presets: [’es2015’]} } ] }}
{ 'name': 'test', 'version': '1.0.0', 'description': '', 'main': 'index.js', 'scripts': { 'start': 'webpack-dev-server', 'test': 'echo 'Error: no test specified' && exit 1' }, 'author': '', 'license': 'ISC', 'devDependencies': { 'babel-core': '^6.24.1', 'babel-loader': '^6.4.1', 'webpack': '^2.4.1' }}
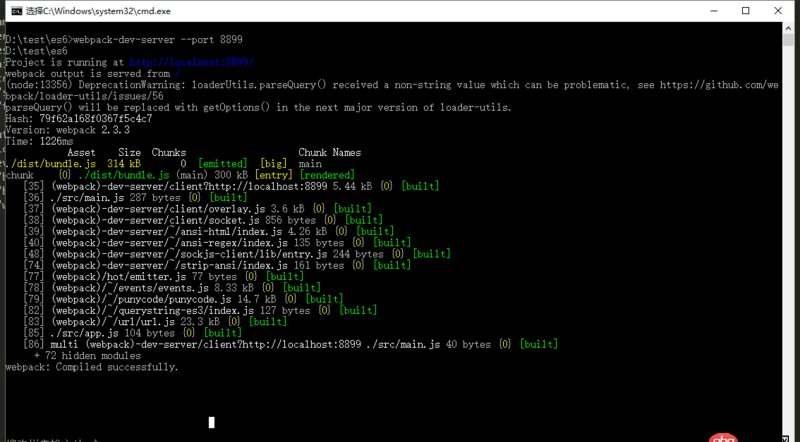
使用webpack命令打包没有问题 使用npm start打包 不报错 但是文件没有打包出来没有我要先执行一遍webpack 把文件打包如出来 然后在执行npm start 才可以热加载更新
问题解答
回答1:题目看错了 正如楼上所说 webpack-dev-server只是个本地的文件服务器 它只是做文件服务 不做打包服务文档 https://github.com/webpack/we...和 webpack(https://github.com/webpack/we...)是两个东西
回答2:webpack-dev-server不会生成文件的,只会在内存里,用webpack试试吧
回答3:webpack-dev-server --inline --progress --hot --watch-pol
回答4:webpack-dev-server生成的文件只会在内存里
相关文章:
1. javascript - 在top.jsp点击退出按钮后,right.jsp进行页面跳转,跳转到login.jsp2. 前端 - 提问关于background-image不显示的问题3. javascript - 如何在外部点击,跳转到网页后,显示指定的模块。4. android自带时钟应用的这个效果是怎么做的5. mysql sql where id in(25,12,87) 结果集如何用按照 25 12 87排序?6. javascript - app中集成轻量级富文本编辑器?7. css - 关于background-position百分比的问题?8. python - Flask 脚本,运行一段时间后无响应9. phpstudy v8打开数据库就出错,而phpstudy 2018不会10. 使用未定义的常量user_id-假定为“user_id”

 网公网安备
网公网安备