文章详情页
javascript - setState怎么有一部分赋值给state了,还有一部分赋值不了?
浏览:214日期:2023-09-12 13:34:09
问题描述

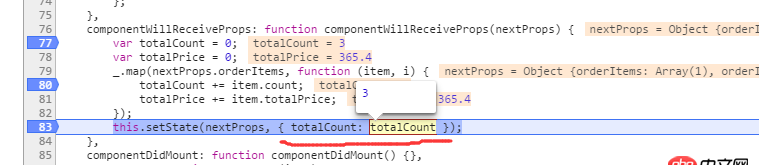
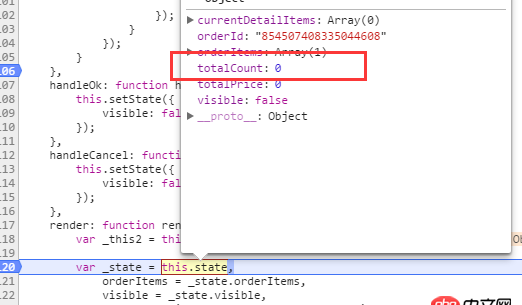
nextProps赋值给了state,但是后面的totalCount赋值不进去是什么鬼?
totalCount还是初始值0
问题解答
回答1:方式不对吧, setState 第二个参数是个函数.我猜你是想这么写吧,
this.setState({...nextProps,totalCount: totalCount})
但是我也没看明白, 为什么要把 props 放到 state 中,还有其他操作么?
回答2:你这种setState的用法是从那里学来的。
setState
回答3:void setState( function|object nextState, [function callback])第一个参数是要改变的state参数,第二个是回调函数回答4:
谢邀,其实我很久没写react了....
setState的签名是这样的setState(nextState: object | function, callback?: function)只接受第一个参数作为nextState,第二个参数是setState结束并且re-render了之后的回调
而且你这段代码槽点太多只是遍历计算totalPrice和totalCount应该用_.each而不是_.map又把props设到state上这是要干什么...
标签:
JavaScript
排行榜

 网公网安备
网公网安备