javascript - gulp 无法正常使用babel
问题描述
已经安装过babel和presets-es2015
package.json中都有相应依赖
{ 'name': 'test', 'version': '1.0.0', 'description': '', 'main': 'index.js', 'scripts': { 'test': 'echo 'Error: no test specified' && exit 1' }, 'author': '', 'license': 'ISC', 'devDependencies': { 'babel-preset-es2015': '^6.24.1', 'gulp': '^3.9.1', 'gulp-babel': '^6.1.2' }}
gulpfile.js
var gulp = require('gulp');var babel = require('gulp-babel');gulp.task('es5', function() { return gulp.src('es5/test.js').pipe(babel({ presets: ['es2015'] })).pipe(gulp.dest('es6'));});
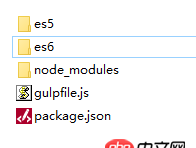
目录结构:
运行起来就报错:Error: Couldn’t find preset 'es2015' relative to directory 'C:UsersLiDesktop'
用:presets: [’es2015’].map(require.resolve)报:Error: Cannot find module ’es2015’
但是我都安装了呀,package.json里面也都有显示
问题解答
回答1:babel-presets-es2015先确认一下有没有安装好。
第二个pipe里面的内容和.babelrc重复了,只需要一个就可以了
回答2:试试
npm i babel-core -D
相关文章:
1. javascript - 关于ajax请求问题!2. html - 这种错位的时间轴怎么布局,然后用css实现?3. 网页爬虫 - python requests爬虫,如何post payload4. python - 如何用pandas处理分钟数据变成小时线?5. android - viewpager问题PagerTabStrip样式6. ionic 项目 ionic build android -release 打包时报错7. angular.js - 如何控制ngrepeat输出的个数8. mysql_replication - mysql读写分离时如果单台写库也无法满足性能怎么解决9. javascript - 求一款靠谱点的移动端图片查看器插件,老司机速进!10. javascript - 最近用echarts做统计图时遇到两个问题!!

 网公网安备
网公网安备