node.js - webpack打包报javaScript heap out of memory,怎么解决?
问题描述
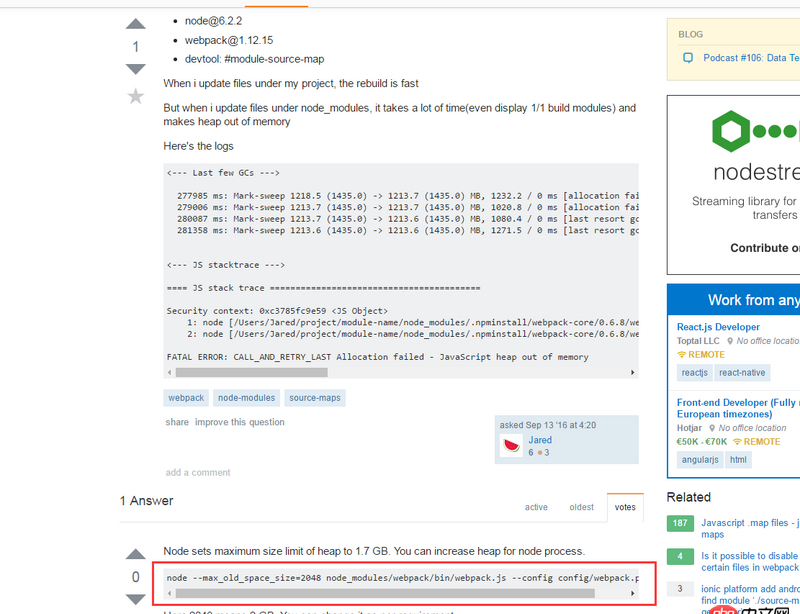
将nodejs从5.1.1升级到6.10.2之后,执行生产环境的打包(`set NODE_ENV=production && webpack --config webpack.production.config.js`),控制台报错:“CALL_AND_RETYR_LAST Allocation failed -javascript heap out of memoty”。(这是一张图片,为什么上传不了?)我nodejs版本是6.10.2, npm原本是3.10.X,后台看在stackoverflow上看到有人说把npm更新到最新版就能解决这个问题,npm最后更新到4.5.0。无论是百度还是stackoverflow,我都找过解决方案(我找到了webpack.cmd,在命令行“node '%~dp0node_moduleswebpackbinwebpack.js' %* ”添加 '-max_old_space_size = 2048'参数),并且尝试了,但是没有用,怎么破?
问题解答
回答1:哎,我终于自己搞定了。其实,现在发现我已开始的解决问题的思路没有错,就是往node命令行里面添加 '--max_old_space_size'。错就错在,加的地方加错了(可能是针对我这种环境不起作用?)。一开始我是参考了segmentfault上面一个同样的weback打包导致nodejs内存溢出的一个问题所提供的方案来做的,就是在全局的webpack.cmd(路径是:C:UsersAdministratorAppDataRoamingnpmwebpack.cmd)里面添加,如下图: 但是发现没有起作用,执行命令后还是内存溢出。然后我折腾了很久,第二天上了stackoverflow上面再次搜索了一下答案,发现了这个答案:
但是发现没有起作用,执行命令后还是内存溢出。然后我折腾了很久,第二天上了stackoverflow上面再次搜索了一下答案,发现了这个答案: 于是乎,我将我生产环境下打包所用的npm钩子脚本改为:“set NODE_ENV=production && node --max_old_space_size=2048 node_modules/webpack/bin/webpack.js --config webpack.production.config.js”。也就是说我使用了局部/本地的webpack,而不是全局安装的webpack来打包。通过给nodejs添加“--max_old_space_size=2048”来扩大内存为2*1024M=2G来解决了内存溢出问题。
于是乎,我将我生产环境下打包所用的npm钩子脚本改为:“set NODE_ENV=production && node --max_old_space_size=2048 node_modules/webpack/bin/webpack.js --config webpack.production.config.js”。也就是说我使用了局部/本地的webpack,而不是全局安装的webpack来打包。通过给nodejs添加“--max_old_space_size=2048”来扩大内存为2*1024M=2G来解决了内存溢出问题。
证据太少,无法破案!
相关文章:
1. javascript - H5Video使用时,firefox不兼容.mp4格式的视频播放,用webm代替后,清晰度降低,怎么解决?2. android - 编写Gradle插件时,想在build目录下生成类,但是执行task以后,无法像BuildConfig类那样使用,请问怎么解决?3. mysql - 我用SQL语句 更新 行的时候,发现全部 中文都被清空了,请问怎么解决?4. python3.x - 用批处理的start命令来运行指定Python脚本的时候,只要这个Python脚本的路径或名字带有中文就无法执行,请问怎么解决?5. python - 在pyqt中做微信的机器人,要在表格中显示微信好友的名字,却显示不出来,怎么解决?6. java - eclipse 使用git clone项目时报错,请问该怎么解决?

 网公网安备
网公网安备