文章详情页
javascript - vue父子组件通过属性传递数据出问题
浏览:222日期:2023-09-16 09:33:57
问题描述
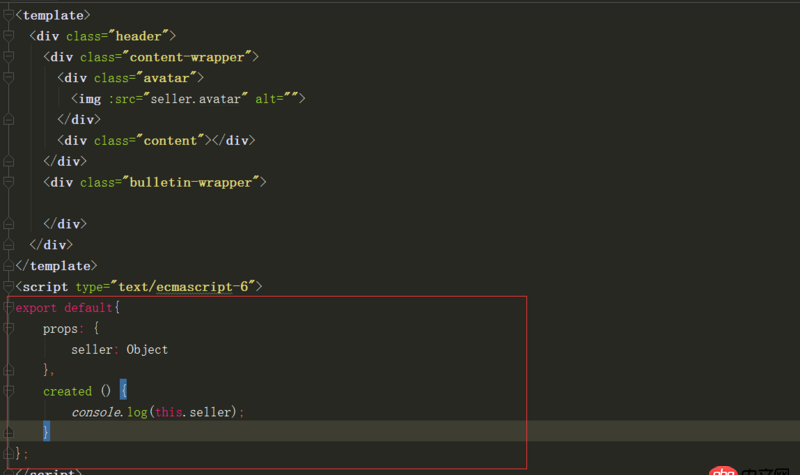
写了一个app组件里面包含一个v-header组件
通过如下形势,把seller传到v-header中

在v-header组件中 通过如下形式接收

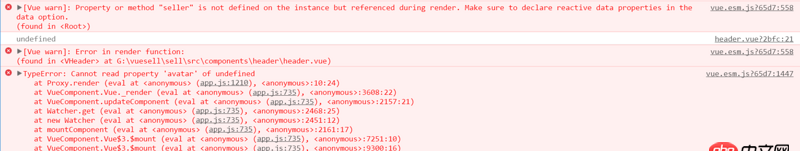
但是一直报错

不知道是不是格式上出了什么问题
问题解答
回答1:父组件中的seller是空的.是否已经在父组件的data中定义了seller
回答2:在app组件里面没有定义seller
export default { data: function() {return { seller: {avatar: ’’ }}; }}
并且初始化seller的时候,最好把seller的key值都写上去了
回答3:prop 和 data 的区别你最好看下,报错信息写的很清楚,没有定义seller
标签:
JavaScript
相关文章:
1. docker - 如何修改运行中容器的配置2. 关于docker下的nginx压力测试3. dockerfile - [docker build image失败- npm install]4. docker网络端口映射,没有方便点的操作方法么?5. 用命令无法登陆mysql页面求解答6. debian - docker依赖的aufs-tools源码哪里可以找到啊?7. docker-compose中volumes的问题8. docker安装后出现Cannot connect to the Docker daemon.9. docker api 开发的端口怎么获取?10. docker-machine添加一个已有的docker主机问题
排行榜

 网公网安备
网公网安备