javascript - windows下如何使用babel,遇到了困惑
问题描述
看了下阮一峰老师的教程,看的模模糊糊的。请各位大神看看哪里出错了第一步配置.在根目录下配置.babelIrc这个东东,于是我用sublime在BabelDemo下new folder了一个.babelIrc文件夹,可是文件夹怎么写入代码呢? 我在.babelIrc下在创建一个json?

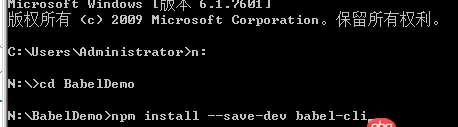
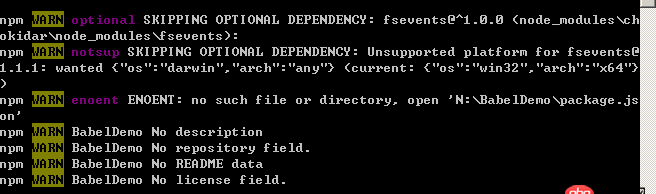
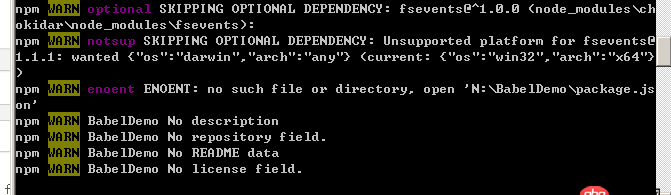
第二步糊里糊涂开始下载npm模块




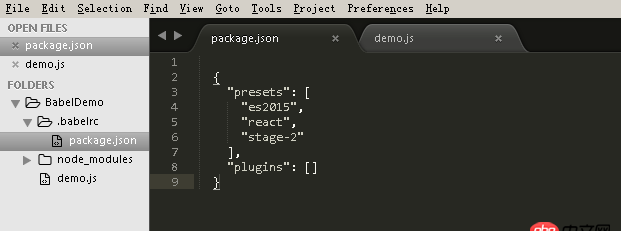
此时我的编辑器

到这里已经完全懵了,教程什么的完全看不懂。心好累,公司不用es6,没有前端leader,管我们的是后端说JS垃圾语言不用看ES6。想自己学习一下一步一个槛node.js环境搭建 了解npm被卡了一个月,知道nodejs npm怎么用了以后想学习一下babel,想在一个目录下创建一个用es6写的hello.js,转成es5。 没想到困难重重,诶哪位好心的大神教教我如何在windows下使用babel吧,感激不尽
问题解答
回答1:.babelrc是文件名不是目录名,安装好了babel-cli就可以直接命令行babel demo.js -o index.babel.js index.babel.js就是编译过的文件。
这就是最简单的 babel 编译过程
回答2:木凳口袋。。。你确定你知道node怎么用?报错报的no such file啊没有package.json啊,你起码先npm init一下啊,人家说创建.babelrc文件,你创建个文件夹,是啊文件夹怎么写内容啊,我天哪大妹子你也知道文件夹不能写代码啊,你倒是把package.json建到这下面了,package.json干啥用的你确定你知道?babelrc只是个配置文件,babel-cli离了他也是可以工作的,你把package.json都搞错了。
要学 es6 语法,还不如直接在线上练,http://babeljs.io/repl
回答3:阮一峰老师的教程写的很清楚是在根目录下新建.babelIrc文件,而不是文件夹。

 网公网安备
网公网安备