javascript - antDesign的table column最后一次加载的时候this是undefined 怎么回事
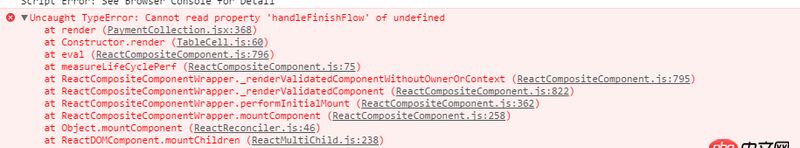
问题描述
const { mode, status, startDate, endDate, keyword, payStatus, sellerDistributorId,showBatchAdd,selectedRowKeys} = this.state;const modelType = window.sessionStorage.getItem(’NAV_TYPE’) || ’UP’;//上游模式的Columnsconst upModeColumns = [{ title: ’订单号’, dataIndex: ’code’}, { title: ’下单日期’, dataIndex: ’orderDate’, //className: ’column-time’, //render(text) { // return new Date(Number(text)).Format('YYYY-MM-dd hh:mm'); //},}, { title: ’客户名称’, dataIndex: ’sellerDistributorName’,}, { title: ’订单类型’, dataIndex: ’typeStr’, render(data, row, index) {return <span>{row.upTypeStr}</span> }}, { title: ’总金额’, dataIndex: ’totalPrice’}, { title: ’已收款’, dataIndex: ’paidFund’},{ title: ’订单状态’, dataIndex: ’statusStr’, render(data, row, index) {//订购单,状态为'新建'的订单,显示为'待审核'. 并且标红显示return <span style={ row.status == 1? { color: ’red’} : null}>{ row.status == 1? '待审核' : row.statusStr}</span> }}, { title: ’付款状态’, dataIndex: ’payStatusStr’, render: (data, row) => {let style = row.payStatus == 1? {color: ’red’} : null;return <span style={style}>{row.payStatusStr}</span> },}, { title: ’操作’, dataIndex: ’operation’, // fixed: ’right’, // width: 100, render(data, row, index) {const idUrl = `/orderDetail/${row.id}/${row.type}`;return <span className='operation'> <Popconfirm placement='left' title=’确定要完成收款吗?’ onConfirm={this.handleFinishFlow.bind(this, row.id,row)}><a href='javascript:void(0)'>完成</a> </Popconfirm> <Link to={idUrl}>详情</Link> </span> }}];
为什么column的this是undefined呢?
问题解答
回答1:并不知道你的handleFinishFlow是怎么写的,可以把onConfirm={this.handleFinishFlow.bind(this, row.id,row)} 改成 onConfirm={()=>this.handleFinishFlow(row.id,row)}试试看
相关文章:

 网公网安备
网公网安备