javascript - react native 使用fetch 向后端传数据提示错误
问题描述
我的react native 代码如下:
fetch(’https://www.lisonblog.cn/apptest/test.php’,{ methos: ’POST’, headers: {’Content-Type’: ’application/json’, }, body: JSON.stringify({postData:’lalala’ })}).then(function(res) { alert(res.status) if (res.status === 200) {return res.json() } else {return Promise.reject(res.json()) }}).then(function(data) { alert(data)}).catch(function(err) { alert(err);});
我的后端的PHP代码是这样的:
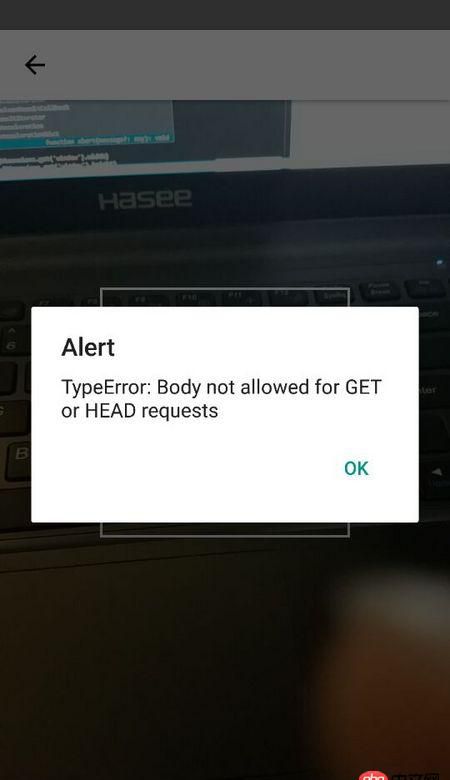
<?php $res = $_POST[’postData’]; echo $res;?>最后在手机APP上弹出这个错误:TypeError:Body not allowed for GET or HEAD requests

请问是什么原因?我看网上有的需要传输的数据是formData类型的,求大神赐教
问题解答
回答1:第2行,应该是method,不是methos
回答2:直接原因是由于 ‘method’ 拼写错误。背后原因是由于拼写错误导致默认请求方式为 ‘GET’ 请求, 二 HTTP/1.1协议规范里 对于 ‘GET’ 请求不支持在 body 里携带数据,参数只能通过URL传递。具体可参考 http://stackoverflow.com/ques...
回答3:应该使用postData=’lalala’,跟jquery查找规则相关,具体可再了解。
相关文章:
1. python - 一个程序中的切片问题2. python - TypeError: tryMsgcode() takes exactly 2 arguments (0 given)3. python - 为什么用time.strftime格式化会用默认值?4. module - python模块from import语句相对导入,加不加点号有什么区别?5. nlp - python如何对一篇文章自动分段?6. [python2]local variable referenced before assignment问题7. 请问python中为什么我用for循环对嵌套列表进行赋值时,都是以i的最终值来计算的?8. java - 微信小程序中 无缘无故的提示(图片的加载失败)9. javascript - 像这种内联Js绑定方式,如何定位到js代码?10. javascript - .vue页面跳转问题

 网公网安备
网公网安备