javascript - js 有优雅的办法从外部 hijack 函数入参吗?
问题描述
let fn = (a, b, c) => { console.log(a, b, c)}fn1(0, 0, 0) // output: 0 0 0
想要 fn 每次调用的时候第二个参数总是加 2
即
fn(0, 0, 0) // output: 0 2 0fn(1, 1, 1) // output: 1 3 1
目前只找到一种很丑的写法去 hijack:
fn = (_ => { const innerFn = fn const newFn = (a, b, c) => { innerFn(a, b + 2, c) } Object.assign(newFn, innerFn) return newFn})()
有没有更好一点的包装方法?
问题解答
回答1:方法是没错,不过我总觉得你写的有点别扭……我觉得直接一点比较好……
// 原函数function fn(a, b, c) { console.log(a, b, c)}// 加工函数const addTwo = (fn) => (a, b, c) =>fn(a, b + 2, c);// 生成新函数const newFn = addTwo(fn);newFn(0, 0, 0); //0 2 0回答2:
想要 fn 每次调用的时候第二个参数总是加 2
呃呃呃。。其实无非就是分别给参数加上 0, 2, 0
也就是说从函数 fn 生成另外一个 偏函数 fnOffset
把 [0, 2, 0] 这三个参数 分别加到 fn(a, b, c) 上的 a b c 上
更广义的说:
把 [ .... ] 这 n 个参数 分别加到 fn() 的 arguments 的对应位置上
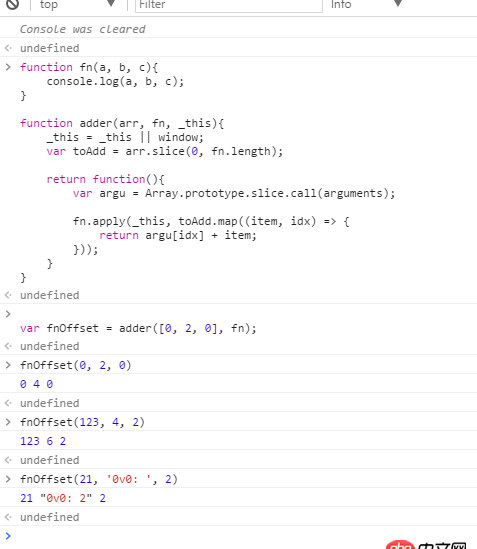
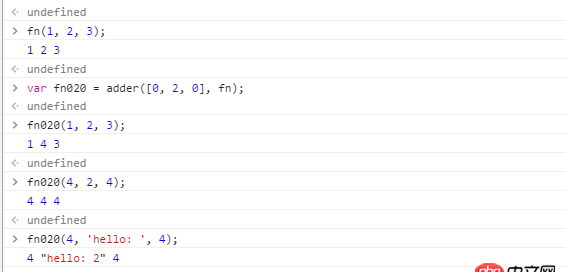
function fn(a, b, c){ console.log(a, b, c); }function adder(arr, fn, _this){ _this = _this || window; var toAdd = arr.slice(0, fn.length); return function(){var argu = Array.prototype.slice.call(arguments); fn.apply(_this, toAdd.map((item, idx) => { return argu[idx] + item; })); }}var fnOffset = adder([0, 2, 0], fn); fnOffset(0, 0, 0); fnOffset(2, 1, 0);


用 fn020 做变量名 应该更优雅把 = =
回答3:你描述的东西有点像ES6的Proxy,但是这个是无法polyfill的,可能不太适合在前端用。
相关文章:
1. mysql - 数据库多表联合查询插入其他库2. 这是什么情况???3. node.js - JavaScript的一个不能理解的地方4. javascript - vue 2.0 @click.self 不触发5. html - [front-end]iOS 10下 viewport中user-scalable=no 无效,无法禁止用户缩放页面6. phpstudy v8打开数据库就出错,而phpstudy 2018不会7. angular.js - 在终端中用yeoman启用angular-generator报错,求解?8. 更新mysql中被别人锁定的行, 能不能快速失败直接报错, 而不是一直等待9. python - numpy.matrix如何进行单个数字的运算?10. php+mysql 根据ID 循环下载数据 每次下一笔
![html - [front-end]iOS 10下 viewport中user-scalable=no 无效,无法禁止用户缩放页面](http://www.haobala.com/attached/image/13.jpg)
 网公网安备
网公网安备