javascript - promise应用问题
问题描述
function loadImageAsync(url) { return new Promise(function(resolve, reject) { var image = new Image(); image.onload = function() { resolve(image); }; image.onerror = function() { reject(new Error(’Could not load image at ’ + url)); }; image.src = url; });}
想知道的是这个方法怎么用呢?我输入了URL,然后再then里获取对象image?可是我测了,没有反应!
问题解答
回答1:loadImageAsync(’./img/news-1.png’).then((img) => { document.getElementById('app').appendChild(img) console.log(img)})
这么调用,在then的参数就是resolve的参数, 也就是image对象,把这个对象append到p上就可以实现功能
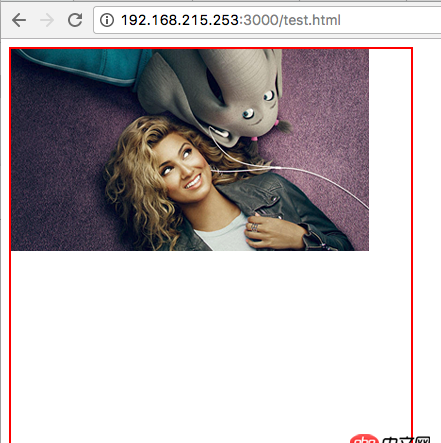
这是最终结果

loadImageAsync(url).then(function(img) { doSomething(); }).catch(function(err) { handleError(err); });回答3:
可以的 ,我在浏览器里试过了:
function loadImageAsync(url) { return new Promise(function(resolve, reject) { var image = new Image(); image.onload = function() { resolve(image); }; image.onerror = function() { reject(new Error(’Could not load image at ’ + url)); }; image.src = url; });}loadImageAsync(’https://www.baidu.com/img/bd_logo1.png’).then(function(){alert('jiazai wancheng')})
相关文章:
1. html5 - 使用angular中,图片上传功能中选择多张图片是怎么实现的?有什么好的思路吗?2. javascript - jquery选择的dom元素如何更新?3. .......4. python - Django问题 ’WSGIRequest’ object has no attribute ’user’5. 数据库 - mysql boolean型无法插入true6. centos - apache配置django报错:cannot be loaded as Python modules7. python - flask jinjia2 中怎么定义嵌套变量8. javascript - URL中有#号如何来获取参数啊? nodejs9. MYSQL 的 SELECT 语句中如何做到判断字段为空10. javascript - H5页面无缝轮播

 网公网安备
网公网安备