文章详情页
javascript - vue-clin项目,npm run build后dist文件夹,index.html无法获取自己通过json,mock的数据
浏览:66日期:2023-09-22 13:58:41
问题描述
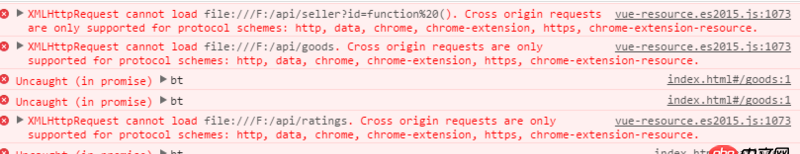
项目npm run dev,和build后测试都没问题,现在就是打开build后dist文件夹index.html出现下面报错

build/dev-server.js中mock的数据
/数据mockvar appData = require(’../data.json’);var seller = appData.seller;var goods = appData.goods;var ratings = appData.ratings;var apiRouters = express.Router();apiRouters.get(’/seller’,function(req,res){ res.json({ errno:0, data:seller })})apiRouters.get(’/goods’,function(req,res){ res.json({ errno:0, data:goods })})apiRouters.get(’/ratings’,function(req,res){ res.json({ errno:0, data:ratings })})app.use(’/api’,apiRouters)//数据mock
问题解答
回答1:你用的api应该用的是相对路径,所以你要开http服务启动dist后的项目,你可能使用的是./或者/,然后直接打开文件之后,路径就会读成你的电脑硬盘路径
回答2:错误提示跨域了
标签:
JavaScript
排行榜

 网公网安备
网公网安备