javascript - 一个关于npm安装依赖失败问题 闪了一下
问题描述

在安装依赖的时候 闪了一下,这是什么问题?依赖并没有安装成功
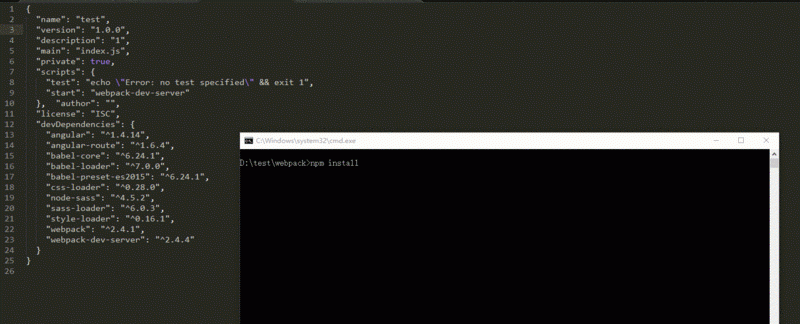
package.json
{ 'name': 'test', 'version': '1.0.0', 'description': '1', 'main': 'index.js', 'private': true, 'scripts': { 'test': 'echo 'Error: no test specified' && exit 1', 'start': 'webpack-dev-server' }, 'author': '', 'license': 'ISC', 'devDependencies': { 'angular': '^1.4.14', 'angular-route': '^1.6.4', 'babel-core': '^6.24.1', 'babel-loader': '^7.0.0', 'babel-preset-es2015': '^6.24.1', 'css-loader': '^0.28.0', 'node-sass': '^4.5.2', 'sass-loader': '^6.0.3', 'style-loader': '^0.16.1', 'webpack': '^2.4.1', 'webpack-dev-server': '^2.4.4' }}
问题解答
回答1:因为你的package.json只有devDependencies,而没有dependencies,同时你又配置了npm install只安装dependencies, 所以闪了一下没有安装成功。
1.检查一下是否配置了NODE_ENV=production, 修改后再安装。
2.或者执行NODE_ENV=development npm i
回答2:在cmd里单独运行npm的其他操作正常吗?换一个文件夹和依赖文件呢?使用管理员权限呢?
回答3:这应该是一个类似@echo on的东西就是说,其实在安装的时候将具体做了哪些事情显示出来。你可以试下npm set progress=false然后再npm install这样应该就不会闪一下了。闪一下的原因,应该是你安装的依赖比较少,而且没有关闭安装进度。但是不建议这么做,显示安装详细信息可以让我们更清晰得知道程序做了哪些事情。
回答4:'author': '',换个行。npm单独安装包是好的吗?npm安装好的吗?
回答5:需要改成 development ?
相关文章:
1. nginx - 关于javaweb项目瘦身问题,前期开发后,发现项目占用存贮空间太大,差不多1.2个G,怎么实现瘦身,动态页面主要是jsp。2. angular.js - angular内容过长展开收起效果3. mysql - 这条sql语句为什么加上where就报错?4. ubuntu PPA 更新老是不成功该怎么办5. docker网络端口映射,没有方便点的操作方法么?6. javascript - 三目运算符的一些问题7. angular.js - angular指令中的scope属性中用&获取父作用域函数的问题8. android-studio - Android Studio编译出错9. nginx反向代理配置访问后台,基础问题?10. 请教关于jquery阻止冒泡的问题?

 网公网安备
网公网安备