javascript - 前端开发 本地静态文件频繁修改,预览时的缓存怎么解决?
问题描述
我们公司是把项目从SVN下到本地,然后本地修改完后再上传到服务器。现在问题在于当本地修改了几处样式,或者外链的js,在浏览器预览时,由于缓存原因看不到变动,只能手动清理缓存,但是修改频繁时显得比较麻烦。看了一下fis加时间戳的方法,似乎只是在部署或者更新时,从新配置一次项目。像这种本地修改得比较频繁的,有什么好方法吗?
问题解答
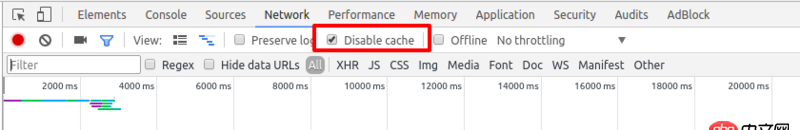
回答1:通过chrome禁用缓chrome dev tools > networks > disalbed cache, 见下图
在css和js文件后面加版本号
回答3:可以用 Chrome 的 clean cache 插件,每次刷新页面时点击这个插件的按钮就可以了,不用 Chrome 的刷新按钮
回答4:建议使用 webpack 或者 gulp 这样的构建工具,在构建项目时文件后面打上版本号,触发浏览器的请求。
回答5:开发和部署前端代码
回答6:每次修改后可以在文件后面添加时间戳来保证请求的是新修改的文件,像下面这样<link rel='stylesheet' href='https://www.haobala.com/wenda/css/main.css?i=2017051101'><script src='https://www.haobala.com/wenda/js/config.js?i=2017051101'></script>
回答7:页面上按钮可以强制刷新 按钮绑定事件location.reload()
回答8:CMD + SHIFT + R

 网公网安备
网公网安备