文章详情页
javascript - vuerouter2使用router.go一直在刷新
浏览:141日期:2023-09-28 13:16:44
问题描述
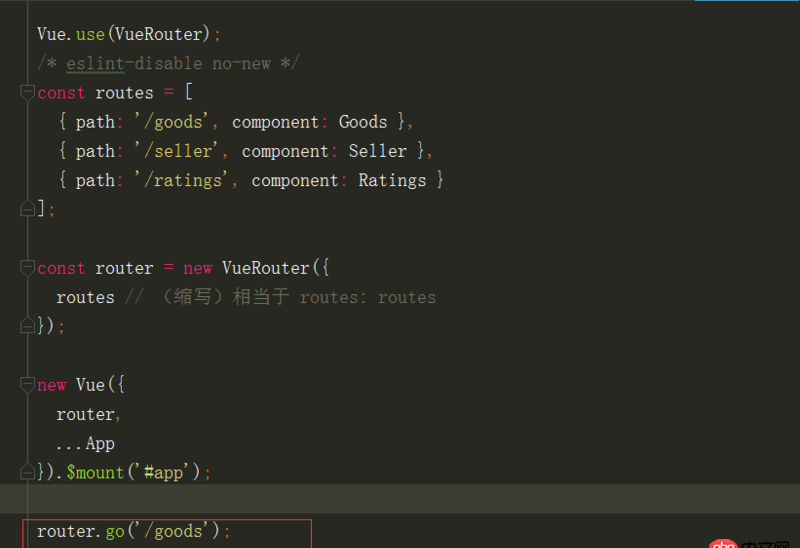
代码如下

没有最后一行的时候正常,只是想进来的时候,默认在goods页面,但是页面一直在跳转,不知道是什么问题。看vuerouter的文档没有发现,想默认选中一个该用什么api
问题解答
回答1:{ path: ’/’, component: Goods},
回答2:重定向
http://router.vuejs.org/zh-cn...
回答3:routes中增加一个当前默认页对象:
const routes = [{ path: ’/’, component: Goods},{ path: ’/goods’, component: Goods},{ path: ’/seller’, component: Seller},{ path: ’/ratings’, component: Ratings}];回答4:
vue-router 中的 router的设计模式是参考了浏览器的window.history相关API
同history.go, router.go接受的参数应该为Number, 例如:
// 上一页history.go(-1)router.go(-1)
而你应该使用的是 router.push
标签:
JavaScript
相关文章:
1. debian - docker依赖的aufs-tools源码哪里可以找到啊?2. docker gitlab 如何git clone?3. javascript - angular左右滑动如何切换路由状态,????4. node.js - nodeJS 写入文件的内容怎么不是按次序的?5. javascript - 求一款靠谱点的移动端图片查看器插件,老司机速进!6. android自带时钟应用的这个效果是怎么做的7. mysql sql where id in(25,12,87) 结果集如何用按照 25 12 87排序?8. 数据库创建失败9. jupyter-notebook - Mac下启动jupyter notebook后没有Python的选项?10. 这是什么情况???
排行榜

 网公网安备
网公网安备