文章详情页
javascript - webpack多页面打包的问题
浏览:142日期:2023-09-29 13:15:12
问题描述
问题解答
回答1:entry: { postdetail: ’./src/app.js’, productdetail: ’./src/app.js’, order: ’./src/js/order.js’},output: { path: path.join(__dirname, ’./build/’), filename: ’js/[name].bundle.js’}多个入口文件,统一出口文件回答2:
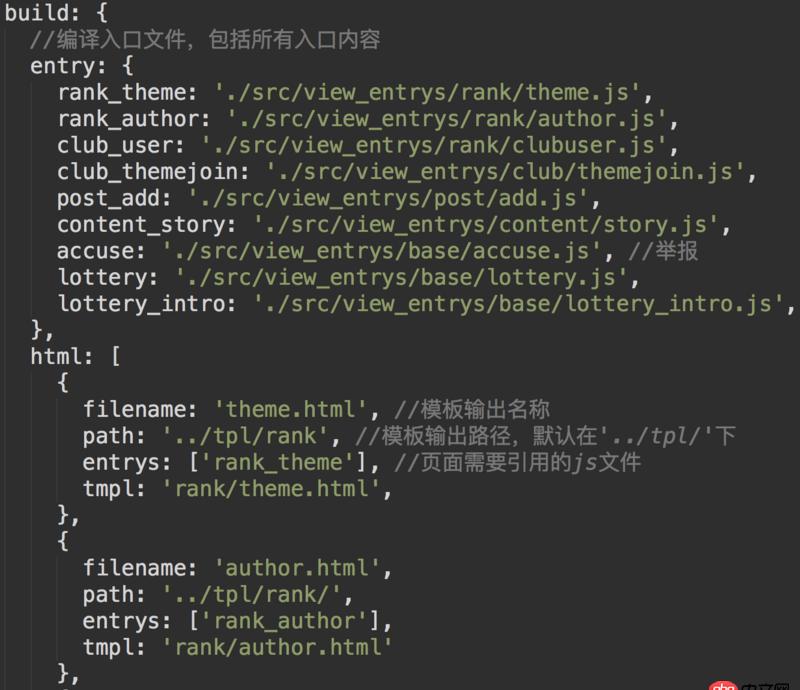
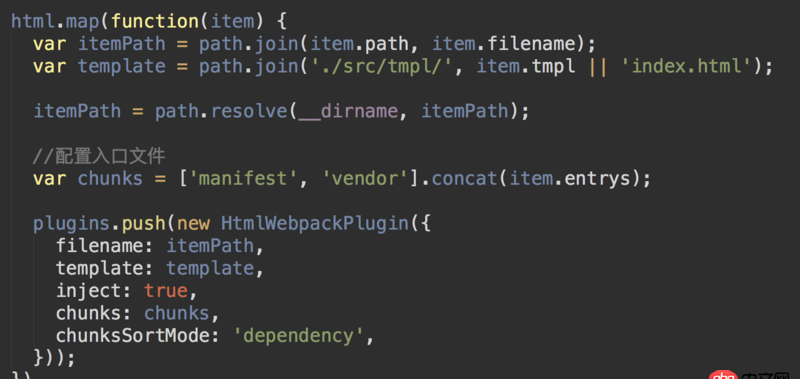
https://github.com/callmedada... 里面做了多页面打包支持,可以参考下思路
大概思路就是配置好entry以及html的映射,然后遍历使用html-webpack-plugin进行生成


标签:
JavaScript
相关文章:
1. ionic 项目 ionic build android -release 打包时报错2. python3.x - python3.5.2安装时make报错求助3. javascript - 在使用 vue.js element ui的时候 怎么样保留table翻页后check的值?4. javascript - vue组件通过eventBus通信时,报错a.$on is not a function5. mysql_replication - mysql读写分离时如果单台写库也无法满足性能怎么解决6. mac里的docker如何命令行开启呢?7. angular.js - 如何控制ngrepeat输出的个数8. html - vue项目中用到了elementUI问题9. python - 如何用pandas处理分钟数据变成小时线?10. html5 - weex H5端的使用,怎么跑起来?
排行榜

 网公网安备
网公网安备