文章详情页
css - 网页宽高固定且大于浏览器(react)
浏览:126日期:2023-10-02 15:29:32
问题描述
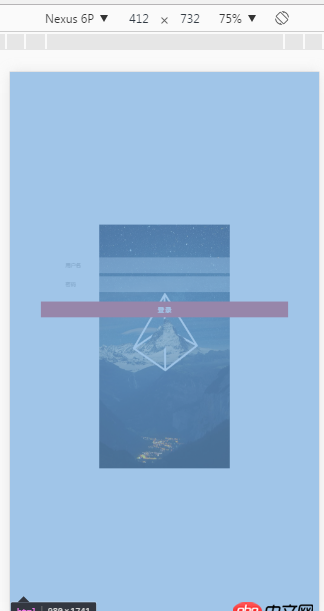
把网页放入react框架后,打开html文件,并切换到chrome 的 devtool编辑页面,宽高就固定,而且是比手机屏幕大好几倍。在非devtool下则,不会发生这个现象。
问题解答
回答1:试着在 <head> 里面加上:
<meta name='viewport' content='width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no'>
标签:
CSS
相关文章:
1. python - django 里自定义的 login 方法,如何使用 login_required()2. javascript - git clone 下来的项目 想在本地运行 npm run install 报错3. python如何不改动文件的情况下修改文件的 修改日期4. mysql优化 - mysql count(id)查询速度如何优化?5. 主从备份 - 跪求mysql 高可用主从方案6. angular.js - 不适用其他构建工具,怎么搭建angular1项目7. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?8. node.js - node_moduls太多了9. android-studio - Android 动态壁纸LayoutParams问题10. sql语句如何按or排序取出记录
排行榜

 网公网安备
网公网安备