node.js - nodejs引入webpack打包后的项目里的index.html,把html格式识别成js??
问题描述
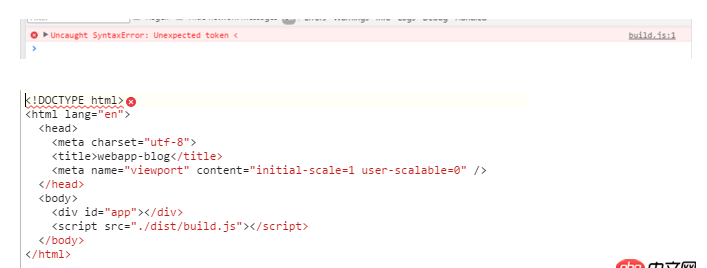
webpack把js等文件打包到/dist/build.js里,我在index.html里引入这个js。直接这样点击index.html,是有效果出来的。说明打包过程没出错。
现在我用nodejs构建服务端,当我把这个index.html文件sendFile过去,报错,把index.html认成build.js??
错误信息
index.js代码
const express = require(’express’)const app = express();app.get(’*’,function(req, res) { res.sendFile(’index.html’,{root:__dirname+'/../'},function(err) {if(err) { console.log(err)}else { console.log(’yes’);} });})app.listen(3000,function() { console.log(’example app listening at 3000’);})
而且,我localhost:3000/的时候,发现控制台输出了三个yes。。。为啥的???执行了3次???
问题解答
回答1:第一次请求,index.html第二次请求,favicon图标第三次请求,bundle.js文件
但是你写的路由只要有访问就返回index.html所以,第三次访问时,想要一个js文件,就把你返回的html文件当js啦
建议使用static中间件来解决静态文件访问,或者分别写路由

 网公网安备
网公网安备