文章详情页
css - 通过localhost和ip访问页面,显示不同
浏览:162日期:2023-10-05 15:30:28
问题描述
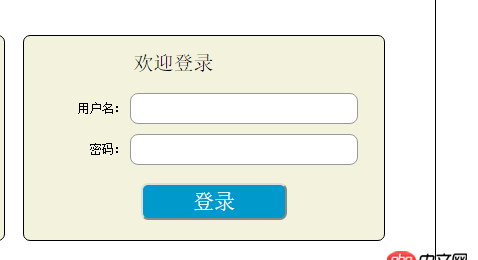
一个express框架写的网站,一直用localhost测试是好的。但是通过ip访问就乱了。这是怎么造成的那?找到原因了:是浏览器放大造成的对于图如下:localhost访问:

ip访问:

问题解答
回答1:原来是浏览器放大显示造成的
回答2:windows.location.href得到当前的网址,然后显示不同的元素。
回答3:这个最好能贴一下相关的代码吧 比如这个页面的css,js引用 还有后台和这个相关的代码
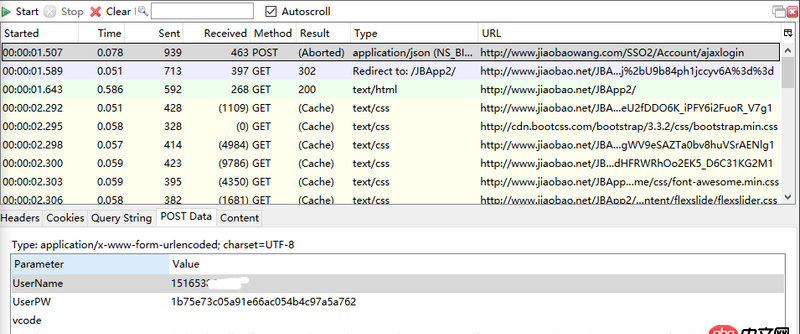
回答4:个人感觉应该是 css 没有加载 ,建议服务器 使用node 启动项目,打开网页 然后看看 服务器那边 css加载没
GET /stylesheets/style.css 200 216ms - 2.8kb回答5:
浏览器是一样的吗?
回答6:解决了吗? 应该是缓存问题。
标签:
CSS
上一条:node.js - vue-cli webpack express配置服务端路由规则下一条:node.js - webpack typescript2.x 出现Duplicate identifier错误
相关文章:
排行榜

 网公网安备
网公网安备