文章详情页
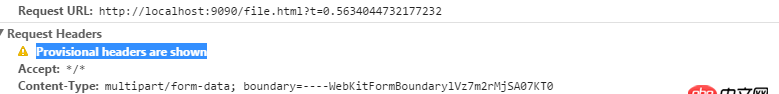
html5 - Provisional headers are shown
浏览:110日期:2023-10-06 17:37:36
问题描述
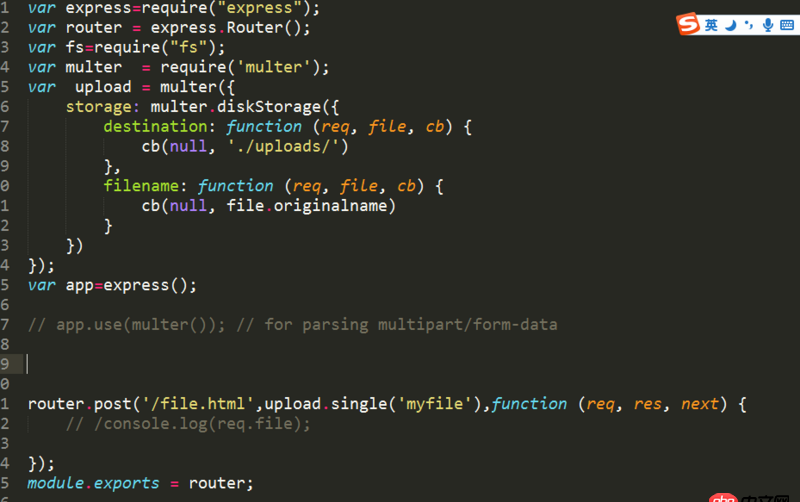
router.post(’/file.html’,upload.single(’myfile’),function (req, res, next) { console.log(req.file); });
这是我的接收图片的方法 但是出现Provisional headers are shown

这是我的服务端代码
网上有人评价说遇到这种问题 可能需要服务端代码需要优化 否则迟迟无响应 adblock 这个插件 没有安装 这种情况 我已排除
问题解答
回答1:网上搜出来有两类原因,一类是你说的广告插件阻止了,另一类可能是走本地缓存了
http://www.cnblogs.com/maxomn...
另外,我看你的 URL 是 html 页面,一般可能会认为 html 是静态的,而且不接收参数,要不你试试把 html 扩展名去掉看看能不能解决。
标签:
Html5
上一条:node.js - 阿里云ECS,阿里云Docker,还有Leancloud的LeanEgine,哪个更适合NodeJs WebApp?下一条:前端 - 使用vue2服务端渲染的时候,如何在服务端请求数据,然后给vue渲染
相关文章:
1. python的文件读写问题?2. javascript - jquery hide()方法无效3. mysql里的大表用mycat做水平拆分,是不是要先手动分好,再配置mycat4. 怎么用css截取字符?5. css - 定位为absolute的父元素中的子元素 如何设置在父元素的下面?6. python - 获取到的数据生成新的mysql表7. CSS3可否做出这个效果?8. window下mysql中文乱码怎么解决??9. javascript - 图片链接请求一直是pending状态,导致页面崩溃,怎么解决?10. javascript - 请问 chrome 为什么会重复加载图片资源?
排行榜

 网公网安备
网公网安备