vue页面跳转实现页面缓存操作
业务需求
打野在A页面野区进行一波骚操作打了一只蓝爸爸,然后点击导航栏跑到B页面的野区秀操作打了一只红爸爸,然后他又回到A野区,希望A野区还是只有一只蓝爸爸被打的状态,其他野没被偷
第一步
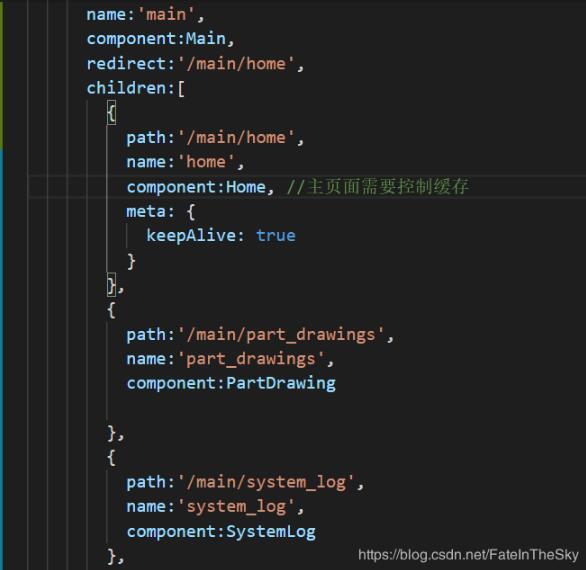
在路由里面设置需要缓存的页面

第二步
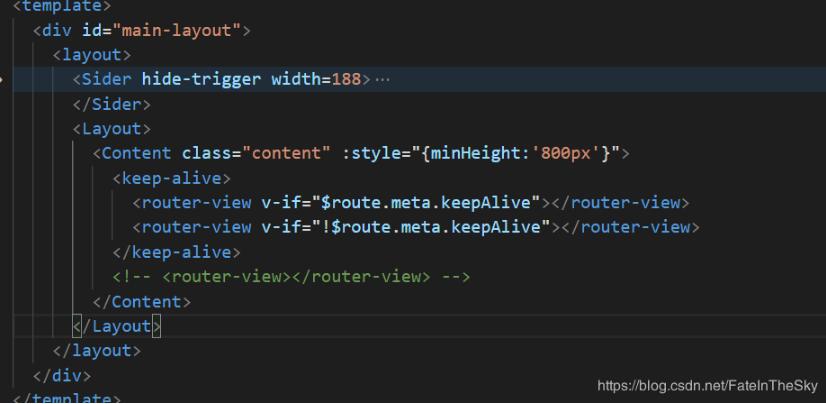
使用keep-alive属性包裹需要缓存的页面使用v-if判断,为true的是需要缓存的,false是不需要缓存的

第三步
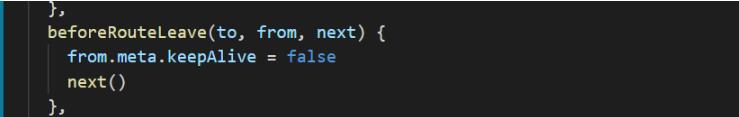
在需要缓存的页面设置导航钩子,在A野区离开时将值设置为false保证离开当前野区不被偷

第四步
在其他野区浪一波离开时设置为true,保证回到A野区的时候野区不被刷新,还是原来的状态

补充知识:vue keep - alive 使用只有从固定页面跳转过来的才缓存当前页面
问题描述
使用 keep-alive + beforeRouteLeave 判断进入缓存页面的时候设置 keep-alive为true或false 但是无法满足需求 造成A页面 跳转到 B页面之后 无缓存 C页面跳转到B页面后 有缓存 但是 再次从A页面跳转到B页面 B页面跳转C页面完成后把上次的数据带出来了
解决方法
A - B 或 C-B都设置缓存 触发keep-alive的activated 钩子 利用 vuex在B页面判断是从哪个页面跳转过来的 如果是从A页面跳转过来的 重置B页面所有数据 否则不进行任何操作就行了
以上这篇vue页面跳转实现页面缓存操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
相关文章:
1. thinkphp6使用验证器 信息如何输出到前端页面2. 在应用配置文件 app.php 中找不到’route_check_cache’配置项3. 如何判断数据库的库和表是否存在?4. 对于数字型SQL注入如何拦截?验证是否为数字能否有效?5. python - py2.7.12 + django1.11版 本机静态文件配置问题6. css - 手机浏览器的兼容问题,微信和其它下载的浏览器打开没有问题,谷歌也测试过,就是手机自带的浏览器有问题。7. linux - 如何暂停运行中python脚本8. mysql中的最大连接数就是请求数吗?那IOPS又表示什么意思呢?9. mysql - 多表关联查询的实现方法?10. 这是什么情况???

 网公网安备
网公网安备