文章详情页
javascript - kindeditor上传本地图片
浏览:86日期:2023-10-18 11:33:19
问题描述

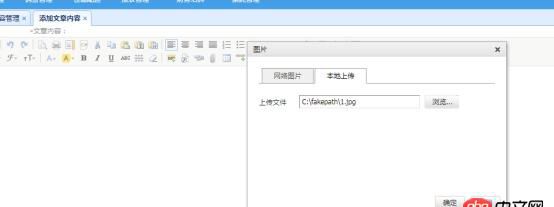
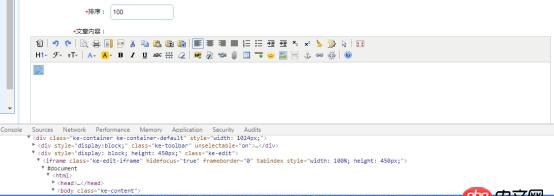
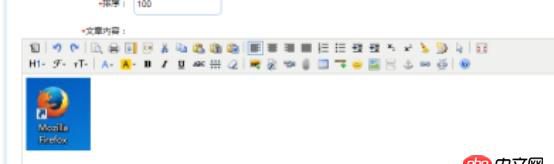
上传本地图片成功(服务器上上传成功)但是页面不显示,如下图

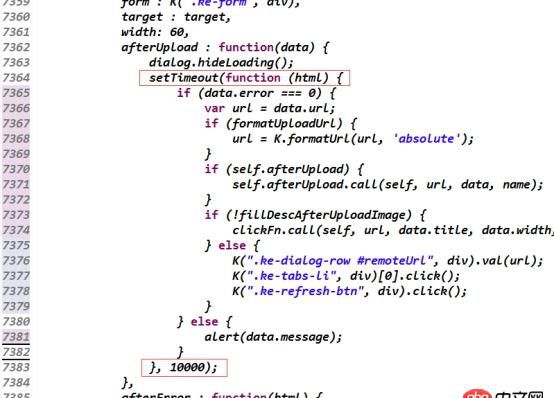
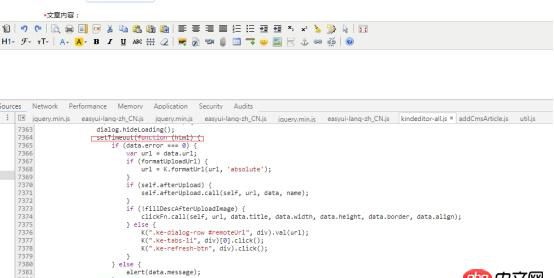
随意在返回数据之前添加延时代码块(满足现有网速在此时间能加载完此上传图片)


再次上传图片成功

求大神解惑
问题解答
回答1:检查两步:1.上传成功后的服务器端图片路径是多少,在服务器对应的目录是否存在。2.在编辑器上加载失败的图片路径是多少。
你可以借助网页的调试工具看路径。
把你的结果继续贴出来。
ps:这个问题应该加到kindeditor话题标签下。
标签:
JavaScript
相关文章:
1. sass - gem install compass 使用淘宝 Ruby 安装失败,出现 4042. javascript - js 对中文进行MD5加密和python结果不一样。3. mysql里的大表用mycat做水平拆分,是不是要先手动分好,再配置mycat4. window下mysql中文乱码怎么解决??5. javascript - h5上的手机号默认没有识别6. python - (初学者)代码运行不起来,求指导,谢谢!7. html5 - H5 SSE的本质是什么?8. python - 获取到的数据生成新的mysql表9. python的文件读写问题?10. 为什么python中实例检查推荐使用isinstance而不是type?
排行榜

 网公网安备
网公网安备