javascript - ajax进入后台返回不到视图。
问题描述
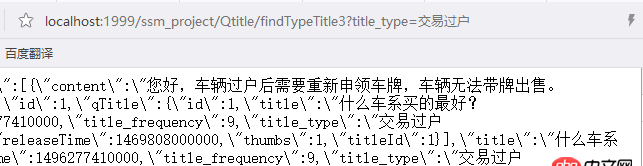
ajax跳转后台,返回不到视图,返回的是一整json数组 
之前写的方法都可以使用,不知道为什么这次就错了,控制台也没输出错误新消息。
ajax:
$.ajax({ type : 'post',url : 'Qtitle/findTypeTitle3',dataType : 'json',data : {'tite' : it},success : function(data) { alert(11111); //能弹出}});
按理说能行,data都有数据,alert()也触发了,不知道为什么还是跳转到一个把json数组输出来的页面
问题解答
回答1:在Controller的方法里返回的是JSON数据,但是在方法上没有加@ResponseBody,所以返回的JSON数据,却跳转到了另一个页面。
回答2:ajax触发点是不是写在submit按钮上了
回答3:把项目清了,重新跑一遍
回答4:有可能是没有返回正确的json格式返回的数据有其他代码格式
回答5:是不是加了@ResponseBody注解,该注解会使返回值转成json格式
//跳转到jsp页面 @RequestMapping('jspViewTest') public String jspViewTest() {return 'index'; } //返回数据对象 @RequestMapping('dataTest') @ResponseBody public String dataTest() {return 'index'; }
相关文章:
1. browsersync一次只能检测一个HTML文件?2. 修改mysql配置文件的默认字符集重启后依然不生效3. Java:使用URL下载图片为何图片下载不完全呢?4. Java使用数组的速度比C ++中std :: vector快8倍。我做错什么了?5. html5 - 在Mac里使用vscode,却无法使用已下载的扩展……6. java - mybatis源码分析7. docker网络端口映射,没有方便点的操作方法么?8. css - html根字体设置成很大的值后, 包裹了行内元素的div莫名变高是什么原因9. 请教一个python字符串处理的问题?10. docker容器呢SSH为什么连不通呢?

 网公网安备
网公网安备