javascript - 使用JavaEE——SSH框架开发Web项目,如何使用CORS实现跨域请求?
问题描述
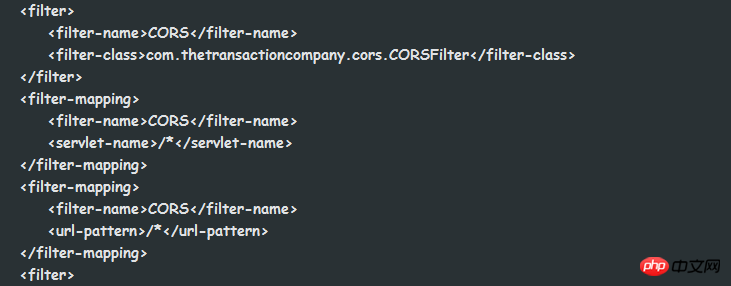
1.我已经根据CORS的帮助文档,进行了配置。文档路径为:http://www.ruanyifeng.com/blo...;本地项目配置如图:(1).导入支持包(2)web.xml的配置
 2.通过上面的配置,理论上是可以进行跨域请求,但是事实是不行的!贴上我的html代码:
2.通过上面的配置,理论上是可以进行跨域请求,但是事实是不行的!贴上我的html代码:
<!doctype html><html> <head> <title>axios - get example</title> <link rel='stylesheet' type='text/css' href='https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css'/> </head> <body class='container'> <h1>axios.get</h1> <ul class='list-unstyled'></ul> <script src='https://www.haobala.com/wenda/axios.min.js'></script> <script> var url = ’https://api.douban.com/v2/book/1220562’; axios.get(url).then(function (response) { document.getElementById(’people’).innerHTML = ’<li class='text-danger'>’ + response.data + ’</li>’; }).catch(function (err) { document.getElementById(’people’).innerHTML = ’<li class='text-danger'>’ + err.message + ’</li>’;}); </script> </body></html>
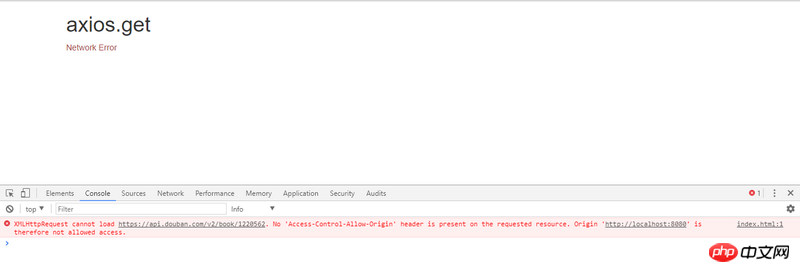
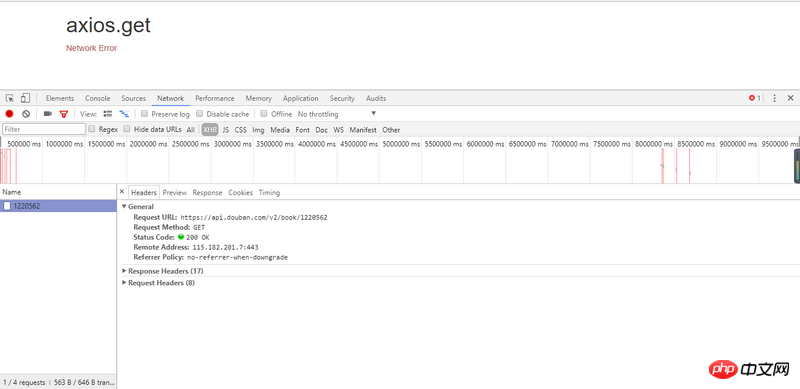
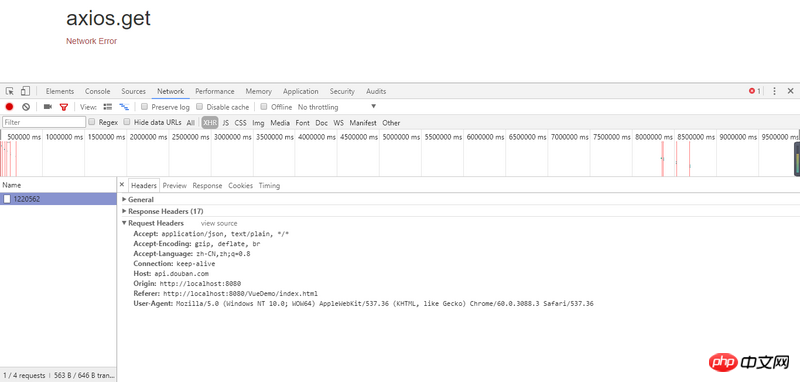
其中url是豆瓣的api运行结果为: 请求头以及请求状态为:(1)General
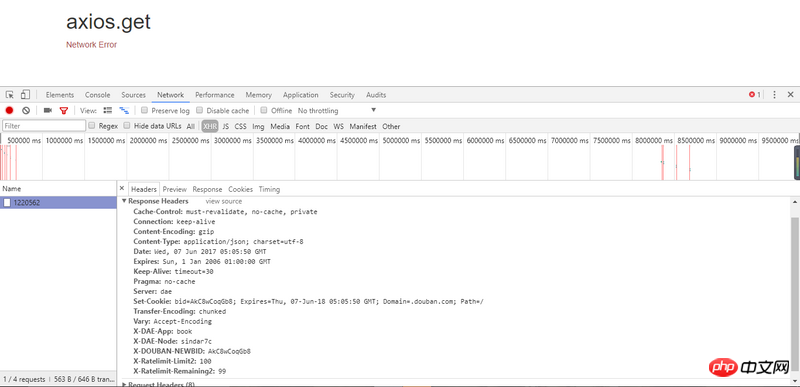
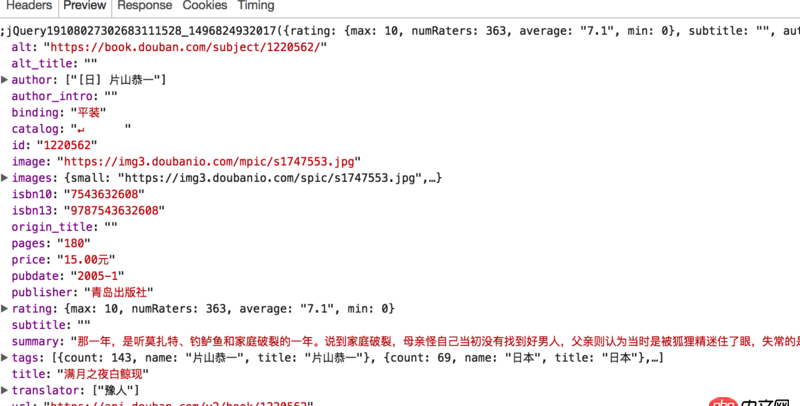
请求头以及请求状态为:(1)General (2)Response
(2)Response (3)Request
(3)Request 3.很疑惑,请求状态码是200,为什么就是没有数据返回而且console还报错?官方文档上说只要配置好了就可以跨域了,为什么本机却实现不了?是配置环节出问题了?还是落下了什么环节?请相关大牛赐教!在下大三党一枚,做项目急需解决这个问题,万分感谢!
3.很疑惑,请求状态码是200,为什么就是没有数据返回而且console还报错?官方文档上说只要配置好了就可以跨域了,为什么本机却实现不了?是配置环节出问题了?还是落下了什么环节?请相关大牛赐教!在下大三党一枚,做项目急需解决这个问题,万分感谢!
问题解答
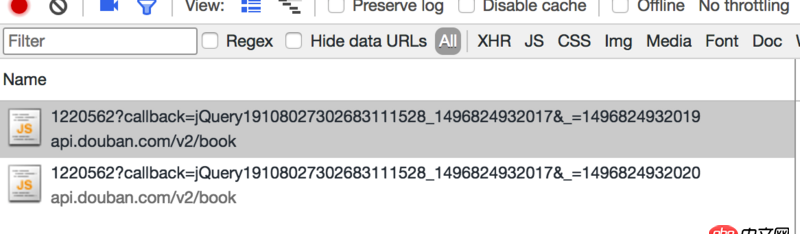
回答1:解决跨域请求的方法很多,cors方式依赖于服务端返回正确的响应头信息Access-Control-Allow-Origin,你的截图显示豆瓣api并没有返回Access-Control-Allow-Origin:* ,所以跨域失败。还可以使用jsonp解决跨域,豆瓣是支持jsonp的。



 网公网安备
网公网安备