javascript - 选择一个标签,给选中的标签添加类样式,给同辈元素删除类样式
问题描述
单击一个标签,给他添加类样式,同时删除同辈元素类样式。
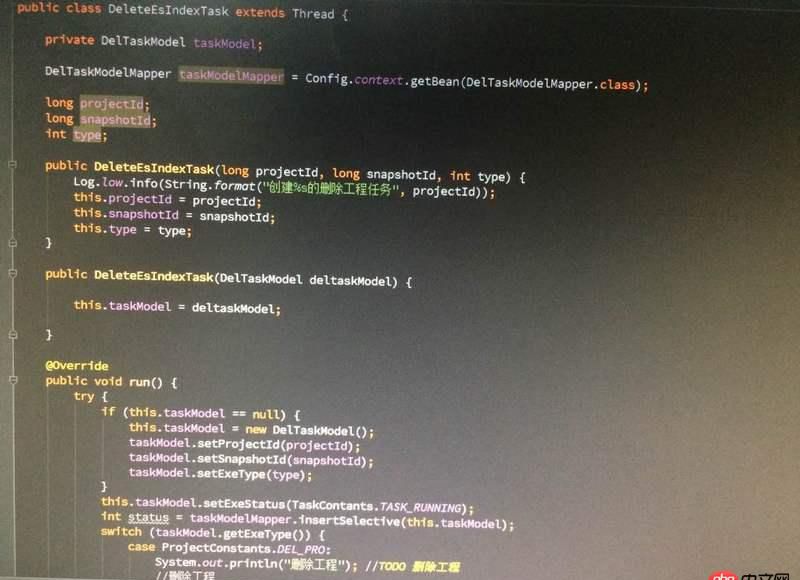
//单击事件,$('.user-menu li a').click(function(){
//单击时,给他添加样式,同时遍历同辈元素删除该样式//但是实现不了,是不是我的思路错了$(this).addClass('active').siblings().removeClass('active');
});
//标签,li标签里面有个a标签,初始只有收藏车辆有样式,,不知道为什么显示不出来<ul class='user-menu'><li>收藏车辆</li><li>降价提醒</li><li>浏览记录</li></ul>
未点击时
点击后 是想点击的标签添加演示,把原来标签的样式删除,只留一个样式
点击后 想实现的样子 未实现
问题解答
回答1:$('.user-menu li a').click(function(){
//先全部干掉$('.user-menu li a').removeClass('active'); //再给this加上$(this).addClass('active');
});我一般是这么用的,同求更好方案;补充:你的选择器选到的是li标签内部的a标签,然后找a标签的同辈元素,是找不到其他li标签下的a标签的。
回答2:先遍历所有元素,然后给当前的加样式,其他的移除这个样式
回答3:我的方案:
$(’.user-menu li a’).on(’click.app’, function(){ // 自身加属性 - 同辈移属性 $(this).addClass(’active’).parent() // 退回到父级 li.siblings().removeClass(’active’);});

 网公网安备
网公网安备