java - .jsp页面用<%= %>的方式获取数据存在一个很奇怪的问题
问题描述
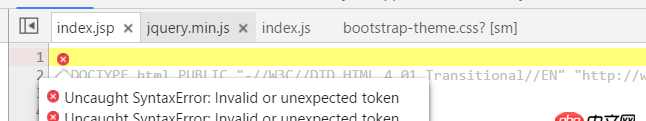
跳转到一个jsp页面用<%=%>获取数据到form表单中的时候,跳转页面的时候console报错:Invalid or unexpected token, 数据库里面寸的字段是text,我试了一下,如果数据库里面有换行的数据,跳转就会报错,如果把数据全部展示在一行里面,页面就可以跳转,这是为什么呢? 求大神帮忙解答
下面是代码://跳转到编辑页面 function editPartyActive(active_id,active_name,active_digest,active_url){ //var row = $(’#datagrid_active’).datagrid(’getData’).rows[index]; console.log('1111');console.log(active_id);var url = '/gxawebsite/partyactive.do?method=editPartyActivePage&active_id='+active_id+'&active_name='+active_name+'&active_digest='+active_digest+'&active_url='+active_url; var tab = $('#data-tabs').tabs('getSelected'); //已经被选中的选项卡tab.panel(’refresh’, url); //重新加载一个url,来替换原来的url} //在datagrid里面增加一个操作的单元格,调用上面的方法跳转页面function operation(value, row, index) {return '<button class=’btn btn-danger’ href=’javascript:void(0);’ onclick=’delActive(' + row.active_id + ')’>删除</button> <button class=’btn btn-success’ id=’editPartyActive’ href=’javascript:void(0);’ onclick=’editPartyActive('+row.active_id+',"'+row.active_name+'","'+row.active_digest+'","'+row.active_url+'")’>更新</button>';}<!-- datagrid页面,数据已经展示在里面 --> <p data-options='fit:true'><p data-options='region:’center’,title:’党建活动’'> <table data-options='fit:true,fitColumns:true,pagination:true,pageSize:10,toolbar:’#partyactive_tb’'><thead> <tr><th data-options='field:’ck’,width:80,checkbox:true'></th><th data-options='field:’active_id’,width:40'>活动编号</th><th data-options='field:’active_name’,width:80'>活动名称</th><th data-options='field:’active_digest’ ,width:180 '>活动简介</th><th field='active_url' data-options='width:80,formatter:imgOperation' >活动图片</th><th data-options='field:’state’,width:80'>审核状态</th><th data-options='field:’operation’,formatter:operation,width:80'>操作</th> </tr></thead><tbody > <tr> </tr></tbody> </table></p> </p> <!-- 跳转后的页面,获取数据 --><body><%request.setCharacterEncoding('utf-8');String active_id = request.getParameter('active_id');String active_name = new String(request.getParameter('active_name').getBytes('iso-8859-1'),'utf-8');String active_digest = new String(request.getParameter('active_digest').getBytes('iso-8859-1'), 'utf-8');String active_url = new String(request.getParameter('active_url').getBytes('iso-8859-1'), 'utf-8');%><script type='text/javascript'> /* function time(){setInterval(function() { var time = new Date(); //console.log(time); // 程序计时的月从0开始取值后+1 var m = time.getMonth() + 1; var t = time.getFullYear() + '-' + m + '-' + time.getDate() + ' ' + time.getHours() + ':' + time.getMinutes() + ':' + time.getSeconds(); $('#addActiveDate').val(t);}, 1000); }; */$(function(){//返回新闻列表$('#returnPartyActive').click(function(){ var url = '${pageContext.request.contextPath}/partyactive.do?method=getPartyActive'; var tab = $('#data-tabs').tabs('getSelected'); //已经被选中的选项卡 tab.panel(’refresh’, url); //重现加载一个url,来替换原来的url}); // 更新的操作 ---> form表单$(’#editActiveForm’).form({ url:'${pageContext.request.contextPath}/partyactive.do?method=editPartyActive', onSubmit: function(){var str = /^$/;var active_name = $(’#active_name’).val();var active_digest = $(’#active_digest’).val();var active_url = $(’#active_url’).val();console.log(str.test(active_name));if(str.test(active_name) ||str.test(active_digest) || str.test(active_url)){ layer.tips('有内容为空不能提交!','#addLearnConfirm'); return false; } }, success:function(data){ layer.msg(’更新成功,页面即将跳转!’, {icon: 1});setTimeout(function (){ var url = '${pageContext.request.contextPath}/partyactive.do?method=getPartyActive'; var tab = $('#data-tabs').tabs('getSelected'); //已经被选中的选项卡 tab.panel(’refresh’, url); //重现加载一个url,来替换原来的url },2000) }, onLoadError:function(){layer.msg(’提交出错!’, {icon: 5}); } });})</script><p data-options='fit:true' style='overflow:auto;'> <p data-options='region:’center’,title:’修改活动’'> <p ><button data-options='iconCls:plain:true' id='returnPartyActive'>返回列表</button> </p> <br> <p style='margin-left:20px'><form method='post' action='' enctype ='multipart/form-data' target='iframe_display'><p class='form-group'><label style='font-size:16px'>活动编号:</label><input type='text' value='<%=active_id %>' name='active_id' readonly > </p> <p class='form-group'><label style='font-size:16px'>活动标题:</label><input type='text' value='<%=active_name %>' name='active_name' placeholder='请输入标题'> </p> <!-- <p class='form-group'><label style='font-size:16px'>当前时间:</label><input type='text' name='active_date' readonly> </p> --><p class='form-group'><label style='font-size:16px'>活动介绍:</label><textarea rows='10' cols='50' name='active_digest' placeholder='请输入内容'> <%= active_digest %></textarea><script type='text/plain' style='width:1024px;height:500px;'></script> </p> <p class='form-group'><label style='font-size:16px'>图片:</label><p><img src='https://www.haobala.com/wenda/${pageContext.request.contextPath}/img/<%=active_url %>' /></p> <label style='font-size:16px'>图片上传:</label> <input type='file' value='<%= active_url%>' name='active_url' placeholder='请上传图片'> </p> <p style='display:none'><label style='font-size:16px'>状态:</label><input type='text' name='state' value='未审核' readonly='readonly'> </p> <!-- 注脚 --><p class='modal-footer'> <button type='submit' >确定</button> <button type='button' id='addLearnCancel'>取消</button></p> </form> </p></p></p> </body>


问题解答
回答1:和 jsp 没有关系吧。。。
这是 JS 错误。
相关文章:
1. mysql - 连续的24条sql语句,一条条查,还是union all好?2. tornado - python使用yield是否能保证协程的顺序性?3. mysql - 索引过滤性不好是由什么原因引起的,应该怎么解决4. mysql 优化之性别优化5. javascript - 混合开发,安卓和苹果的区别6. javascript - 修改表单多选项时和后台同事配合的问题。7. 网页爬虫 - Python:爬虫的中文编码问题?8. javascript - H5页面怎么查看console信息?9. 如何理解 MySQL 事务中的不可重复读和幻读问题?10. javascript - vue生成一维码?求助!!!!!急

 网公网安备
网公网安备