javascript - 在SSH框架的问题
问题描述
怎么在前台通过input file选择文件,传到后台,后台怎么读取文件中的内容,是不是前台js里得到 formData对象,通过ajax传给后台,但是后台怎么取到呢?请各位帮忙看一下,有个例子更好!感谢...
补充:我想要前台的ajax的请求是怎样的,包括怎么获取的input file的内容,另外后台,我想知道对应的Action里该怎么去接收文件,并读取里面的内容(能像java直接读取文件一样按行读取),谢谢各位的解答
问题解答
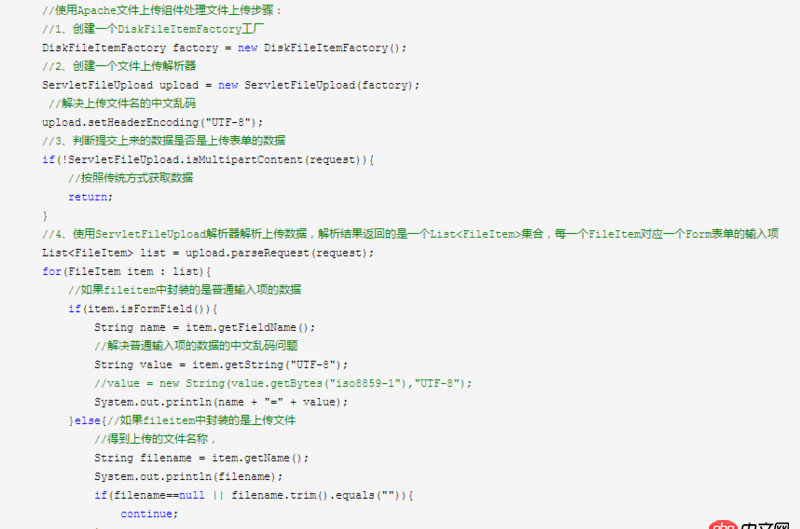
回答1:方法挺多的,使用ServletFileUpload可实现后台读取,前段时间写过一个小例子,可以参考下http://www.gravel.club/2016/0...
回答2:页面表单提交就可以了,后台用文件解析器去解析。
Struts的话不太清楚,不过大致都差不多,都是前台传文件,后台接收,然后转存到服务器的硬盘中。这是很多项目的做法可以使用表单,也可以使用ajaxFileUpload插件
前台:用form表单<form action='/upload' enctype='multipart/form-data' method='post'><input type='file' name='file'/><input type='submit' value='上传'></form>使用ajaxFileUpload<input type='file' name='file' />$.ajaxFileUpload ({ url: ’/upload’, //用于文件上传的服务器端请求地址 secureuri: false, //是否需要安全协议,一般设置为false fileElementId: ’file1’, //文件上传域的ID dataType: ’json’, //返回值类型 一般设置为json success: function (data, status) //服务器成功响应处理函数 { alert('成功'); }, error: function (data, status, e)//服务器响应失败处理函数 {alert(e); }} )
后台部分的就一个接口接收到文件就可以了以SpringMVC为例子
@RequestMapping('/upload')public void upload(@RequestParam('file') MultiPartFile file){ //这里获取到传上来的文件就可以做相关操作了}
相关文章:
1. 主从备份 - 跪求mysql 高可用主从方案2. python - django 里自定义的 login 方法,如何使用 login_required()3. python如何不改动文件的情况下修改文件的 修改日期4. android-studio - Android 动态壁纸LayoutParams问题5. javascript - git clone 下来的项目 想在本地运行 npm run install 报错6. angular.js - 不适用其他构建工具,怎么搭建angular1项目7. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?8. mysql优化 - mysql count(id)查询速度如何优化?9. node.js - 使用 superagent 抓取 UTF-8网站乱码10. sql语句如何按or排序取出记录

 网公网安备
网公网安备