文章详情页
javascript - thymeleaf模板 只有length如何循环生成标签?
浏览:173日期:2023-11-19 16:46:41
问题描述
module的参数是一个数字,如何利用这个数字循环生成固定个数的标签?
问题解答
回答1:我理解你的问题是不是要这样输入:一个数字输出:根据数字大小循环生成固定的一个标签,标签个数有数字大小决定
如果是这样的话,你可能需要用thymeleaf的内置函数了:#numbers.sequence这个方法就是根据传入的参数生成一个数列,类似于java的for循环一样,支持两个参数和三个参数的参数一:起始值(包含)参数二:终点值(包含)参数三:步长
举个栗子~java代码传入一个length参数

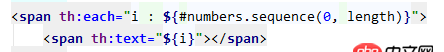
页面这么循环

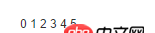
最终效果:

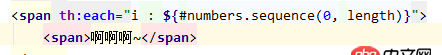
当然如果你要是生成固定的标签的话,可以不用管那个循环体i类似这样


标签:
JavaScript
相关文章:
1. angular.js - angularjs ng-class指令改变ng-click点击的class属性失效2. python - 如何给模块传参数,参数是模块的函数名?3. golang - 用IDE看docker源码时的小问题4. javascript - 如何在外部点击,跳转到网页后,显示指定的模块。5. javascript - JQuery如何给新建的img标签添加onload事件,并自动调用。6. java - struts2找不到类文件7. javascript - vue更改当前节点元素8. python 正则表达式提取9. 前端HTML与PHP+MySQL连接10. mysql 优化之性别优化
排行榜

 网公网安备
网公网安备