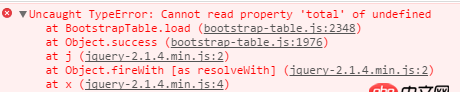
javascript - bootstrap-table 接收后台数据报错, ’total’ undefined
问题描述
bootstrap-table ajax请求,接收后台json数据报错,Cannot read property ’total’ of undefined。 后台返回结果格式和网上的一样:{'total':10, 'rows': [{'password':'123','last_login_time':1492866743000,'create_time':1466046933000,'user_id':1,'user_name':'admin'},{'password':'22','last_login_time':1492538400000,'create_time':1492019996000,'user_id':4,'user_name':'下次'},{'password':'111','last_login_time':1491501637000,'create_time':1491501637000,'user_id':10,'user_name':'小王'}]}求大神们帮忙看看
后台返回结果格式和网上的一样:{'total':10, 'rows': [{'password':'123','last_login_time':1492866743000,'create_time':1466046933000,'user_id':1,'user_name':'admin'},{'password':'22','last_login_time':1492538400000,'create_time':1492019996000,'user_id':4,'user_name':'下次'},{'password':'111','last_login_time':1491501637000,'create_time':1491501637000,'user_id':10,'user_name':'小王'}]}求大神们帮忙看看
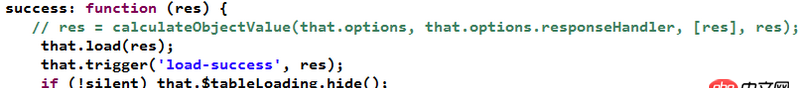
 我把bootstrap-table.js里的这一行注释了,就跑通了,但是不显示翻页图标,只有下图的结果。。。。
我把bootstrap-table.js里的这一行注释了,就跑通了,但是不显示翻页图标,只有下图的结果。。。。
问题解答
回答1:好蛋疼啊,responseHandler : function(res) { }里收到了参数,里面rows数组和taotal的值,但是没进入onLoadSuccess : function(data){}.
回答2:同求啊,为什么呢,也是这个问题,打完断点,发现最后到了res = calculateObjectValue(...)这步的时候出了问题,导致load传进的参数是undefined,已经纠结很久了、、、
success: function (res) {res = calculateObjectValue(that.options, that.options.responseHandler, [res], res);that.load(res);that.trigger(’load-success’, res);if (!silent) that.$tableLoading.hide(); },

 网公网安备
网公网安备