java - vue.js如何写checkbox.radio?
问题描述
我想用vue写checkbox.radio,这个怎么做呢vue版本2.Xjava springmvc
正常情况下会生成如下格式
<select> <option value>值1</option> <option value>值2</option></seltct>
一般情况下数据库里面放的是状态码 1,2。而前台展示的时候显示的是值1,值2。我如何直接输出值1,值2呢,我不想在后台进行值查询可以吗?以前的JSP都是写个tag,直接把值转成html,现在vue我不知道怎么办了
问题解答
回答1:首先,谢邀。
根据你的描述,是希望后台只存状态值,然后将对应状态值的content存在js的某个角落,当你需要渲染的时候,再根据对应状态值,取出对应的content渲染到页面
由于这种一般都是后台返回,但是这里根据需求你也许可以这么做
先在data中(或者写一个store文件按顺序专门存放这些内容)
options: [ ’我是1’, ’我是2’, ’我是3’, ’我是4’, ’我是5’, ’我是6’, ’我是7’, ’我是8’, ’我是9’, ’我是10’,]
然后你可以在data里写一个接受后台传来的状态值
option_values: [ 0, 2, 4]
根据这些在页面上渲染效果
<select> <option value=’item’ v-for=’item in option_values’>{{options[item]}}</option></select>
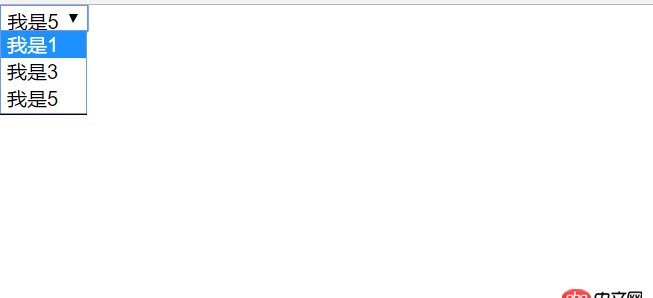
最终效果

不过,也不是什么好办法,因为对数组来说索引只能事数字了,就局限了状态值的类型。以上是一种解决办法。
那么考虑到状态值的多样化,该怎么做呢,讲数组转化为对象写法将上述第一步改为键值对形式
options: { ’option1’:’我是1’, ’option2’:’我是2’, ’option3’:’我是3’, ’option4’:’我是4’, ’option5’:’我是5’, ’option6’:’我是6’, ’option7’:’我是7’, ’option8’:’我是8’, ’option9’:’我是9’, ’option10’:’我是10’, }
这么写的话原本我们传来只能是数字类型的状态值就可以很自然的变为
option_values: [ ’option1’, ’option3’, ’option9’ ]
这样也能保证状态值的多样化。
最后建议,以后这种内容不对题的问题还是少些比较好,看下社区的规范有助于你快速找到答案。再次谢邀,希望可以帮到你,或者为你提供一些新的思路回答2:谢邀。
你这个问题问的就不专业... 你标题想问checkbox.radio,内容里面的代码却是 select下拉框。
而且这个是及其基础的问题。如果值1,值2是后台提供的,你怎么可能不进行查询呢?其实道理一样,你在前端请求后台拿到数据之后,再去渲染页面。
相关文章:
1. javascript - 求解答:实例对象调用constructor,此时constructor内的this的指向?2. 请教,关于python字典,合并相同值的键的实现方法3. python的MySQLdb库中的executemany方法如何改变默认加上的单引号?4. html5 - 在一个页面中 初始了两个swiper 不知道哪里错了 一直不对5. 百度地图api - Android 百度地图 集成了定位,导航 相互的jar包有冲突?6. python中生产者消费者线程问题7. css3中translate(-50%,-50%)对 transform-origin的奇葩影响?8. mysql5.7就没有官方性质的详细配置文件吗?求大神告知9. Windows系统能否利用Docker使用Ubuntu吗?Ubuntu能使用本机的显卡吗?10. android - 京东移动端网页和其app加载的url所做的呈现不应该是完全一样的吗?

 网公网安备
网公网安备