文章详情页
angular.js - Android原生的WebView访问有AngularJS的网页需要什么条件吗?
浏览:169日期:2024-02-27 08:46:57
问题描述

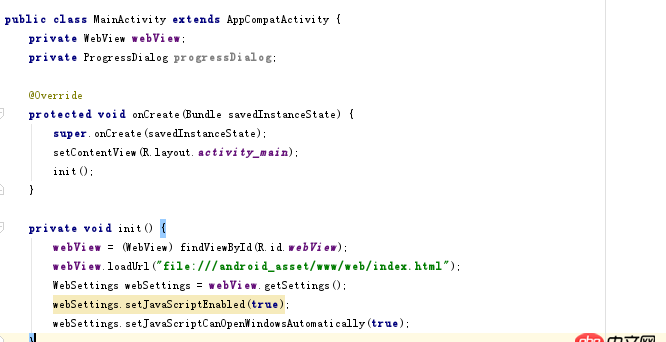
上面是本人写的部分Android代码,但是用Android原生webview加载时不能加载,请问要加载有angularjs的网页需要什么条件吗?
问题解答
回答1:谢邀,把loadUrl放在WebSetting后面去,使用
webView.setWebViewClient(new WebViewClient() { public boolean shouldOverrideUrlLoading(WebView view, String url) {if (TextUtils.isEmpty(url) && (url.startsWith('http') || url.startsWith('www'))){ webView.loadUrl(url); return true;}return false; }});
方法加载。
回答2:android_asset这种写法已经被废弃了吧. 可以使用File检查下文件是否真的存在并且可用.
之前有看过一篇文章讲: WebView对Html+JS的兼容性支持也是有限的, 这个可以再确认下.
标签:
web
相关文章:
1. angular.js - Web应用,单页面应用Cache问题2. android - webview 自定义加载进度条3. position:absolute、float、display:inline-block 都能实现相同效果,区别是什么?4. javascript - vue更改当前节点元素5. Selenium Web驱动程序和Java。元素在(x,y)点处不可单击。其他元素将获得点击?6. javascript - echart2.0 饼图不能自适应???7. 如何解决Centos下Docker服务启动无响应,且输入docker命令无响应?8. angular.js - angular post的Content-Type被设置,导致不能上传图片,求助!!9. vue.js - vue 打包后 nginx 服务端API请求跨域问题无法解决。10. css3 - 这个效果用 CSS 可以实现吗?border-image
排行榜

 网公网安备
网公网安备