文章详情页
css - 手机页面在安卓和苹果浏览器显示不同的小小问题
浏览:93日期:2024-02-27 16:12:56
问题描述
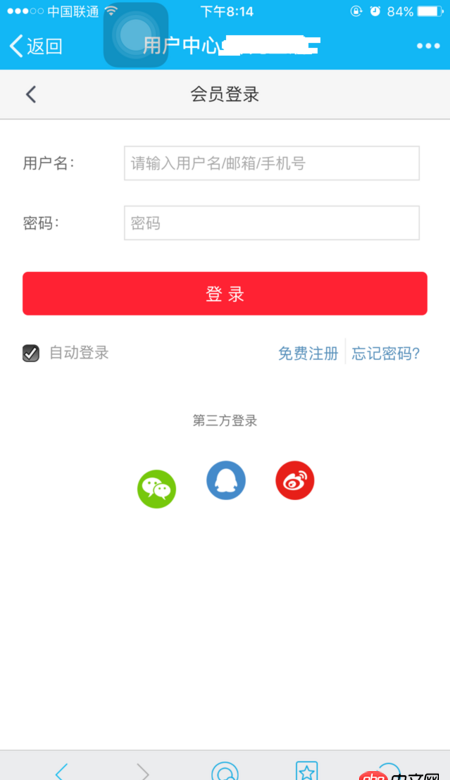
在调试手机页面安卓手机的显示一切正常,如图
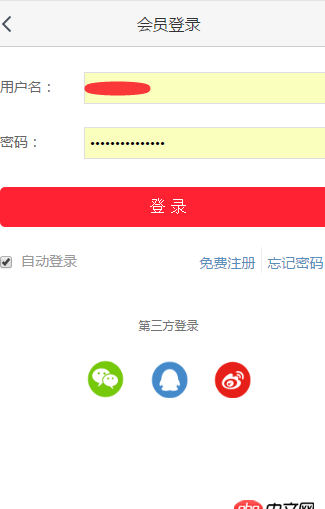
而在苹果手机显示第一个图标向下错位,如下图
搞了半天没搞好,兼容性这块确实没咋弄过,请路过的高手支个招,在下不胜感激!!新年快乐,恭喜发财!!
问题解答
回答1:不知道你是怎么写的,我发下我的思路:
结构p>(a>img)*3
p设置个width作为三个图标的总宽度(可以用百分比自适),然后设置两端对齐;a设置inline-block,然后做个after伪类
p:after { content:''; width:100%; height:0; display:inline-block; overflow:hidden;}
拉平三个图标,应该就可以了。
回答2:你用flex布局我保证不会出这种问题
标签:
CSS
相关文章:
1. 【python小白】 问关于导入嵌套的包的问题2. javascript - nodejs关于进程间发送句柄的一点疑问3. javascript - vue2.0动态加载多个相同组件,给组件中的data输入不同的值,关闭非最后一个组件时,销毁的值是最后一个组件值。4. fragment - android webView 返回后怎么禁止重新渲染?5. python - 子进程执行完成为僵尸进程,怎么解决6. javascript - QQ第三方登录的问题7. php自学从哪里开始?8. mysql - SQL 这个 left jion 和 left outer jion 怎么结果是一样的?9. 初来乍到,相对路径问题,新手求教10. 基于Nginx的Wordpress安装失败?
排行榜

 网公网安备
网公网安备