javascript - ng里form表单传递参数值遇到的问题
问题描述
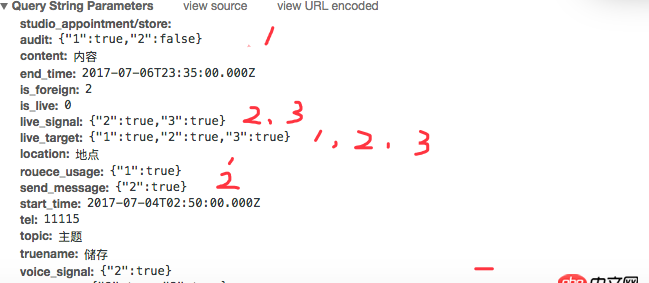
ng中,用form 表单传递参数的值,(ajax,POST请求)input以及单选的值都能直接获取,只要绑定相应的字段名就行,现在问题来了。多选的时候,也是这么绑定,只是最后的结果是这种形式的: index.php?studio_appointment/store&audit=%7B'1':true,'2':false%7D&content=内容&end_time=2017-07-06T23:35:00.000Z&is_foreign=2&is_live=0&live_signal=%7B'2':true,'3':true%7D.....,现在后台要的数据结构是audit=1&live_signal=2,3&is_live=0这种形式的数据结构,求大神指点迷津?
index.php?studio_appointment/store&audit=%7B'1':true,'2':false%7D&content=内容&end_time=2017-07-06T23:35:00.000Z&is_foreign=2&is_live=0&live_signal=%7B'2':true,'3':true%7D.....,现在后台要的数据结构是audit=1&live_signal=2,3&is_live=0这种形式的数据结构,求大神指点迷津?
问题解答
回答1:在提交之前把你的数据源进行转换
回答2:没看明白说的啥意思,是不是你想要的url格式跟你自己得到的格式不一样?
回答3:<!--html--><input type='checkbox' ng-model='value1'><input type='checkbox' ng-model='value2'>
//jsvar formData = {}if($scope.value1){angular.extend(formData,{'1':$scope.value1})}回答4:
var params = lau_vm.launchFrom;
var checkbox =params.checkbox; var res = {}; angular.forEach(checkbox,function(v,k){var value = $.map(v,function(vv,kk){ return kk;});res[k] = value.join(’,’); }); delete params.checkbox; $.extend(params,res);
相关文章:
1. 引用 node.js express加载 静态文件 报错 ??2. javascript - 引入 simditor,但是显示标签,这个怎么解决。3. angular.js - 全站用的angular,但是像下面描述的这样强交互的功能用angular该用什么思路去做呢?4. angular.js - 学习ng路由模块遇到点击链接到锚点时URL后面多出个#!是怎么回事5. angular.js - 如何让图片遇到父容器边缘自动换行显示,不会溢出6. android - 目前有哪些用Vue.js开发移动App的方案?7. angular.js - 关于ui-sref地址栏缺省的问题8. index.php错误,求指点9. mysql - 这条sql可以怎么优化,求帮助10. 只有一条数据

 网公网安备
网公网安备