文章详情页
javascript - angularjs的ng-dialog遮住弹出框的问题
浏览:77日期:2024-03-06 10:06:39
问题描述
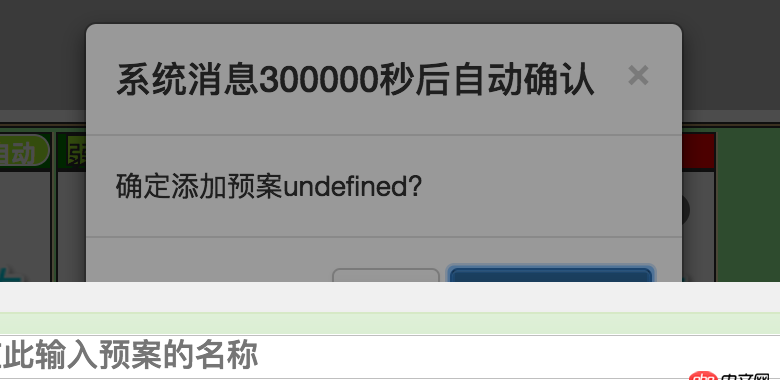
是用ng-dialog生成弹出框,之后,编写的消息提醒框就被被埋在了对话框后面:

ng-dialog对应弹出框代码是:`<span ng-app='fanApp'>
<p ng-controller='plan_add'></p>
</span>`
弹出框的后面消息提醒框的z-index为9999.
问题解答
回答1:ng-dialog默认z-index为10000,可以自己修改下
标签:
JavaScript
相关文章:
1. mysql优化 - mysql count(id)查询速度如何优化?2. python - django 里自定义的 login 方法,如何使用 login_required()3. javascript - git clone 下来的项目 想在本地运行 npm run install 报错4. node.js - node_moduls太多了5. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?6. angular.js - 不适用其他构建工具,怎么搭建angular1项目7. 主从备份 - 跪求mysql 高可用主从方案8. android-studio - Android 动态壁纸LayoutParams问题9. python如何不改动文件的情况下修改文件的 修改日期10. 在Java中System.out.println 只能在method中使用吗?
排行榜

 网公网安备
网公网安备