文章详情页
javascript - 关于在angularjs的select中遇到的问题!!
浏览:55日期:2024-03-07 09:05:04
问题描述
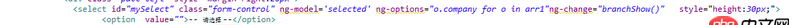
 页面中的一个select下拉框是通过这种形式生成的,每个option里面的内容是通过o.company获取arr1中的company属性,但是我现在有个需求就是给每个option的自定义属性或者其他方式保存赋予arr1里面的其他属性值,好让我在点击触发ng-change的时候一并获取其值。一句话就是o.company负责页面中的展示,像这样
页面中的一个select下拉框是通过这种形式生成的,每个option里面的内容是通过o.company获取arr1中的company属性,但是我现在有个需求就是给每个option的自定义属性或者其他方式保存赋予arr1里面的其他属性值,好让我在点击触发ng-change的时候一并获取其值。一句话就是o.company负责页面中的展示,像这样
 还有一个partnerId我要存到option上通过ng-change指定的事件去取这个值!主要是目前在这种ng-options的环境下怎么给每个option的自定义属性赋值??
还有一个partnerId我要存到option上通过ng-change指定的事件去取这个值!主要是目前在这种ng-options的环境下怎么给每个option的自定义属性赋值??
问题解答
回答1:<option ng-repeat='o in arr1' partner- >{{o.company}}</option>
标签:
JavaScript
相关文章:
1. mysql怎么修改约束啊2. javascript - 微信 H5 授权 返回键3. objective-c - iOS开发支付宝和微信支付完成为什么跳转到了之前开发的一个app?4. android - 在win7配置 react native开发环境时,一直卡在这里,请问以下是哪里出错了,谢谢!5. ,我写的代码哪里出错了?为什么就是显示不出来peter?6. python - flask post提交timestamp不能作为参数,这是为什么?7. android - 安卓使用webview播放腾讯、优酷视频的方法8. PHP类属性声明?9. mysql sql where id in(25,12,87) 结果集如何用按照 25 12 87排序?10. 为什么微信内置浏览器用$_COOKIE取不到值?
排行榜

 网公网安备
网公网安备