文章详情页
css - 关于angular页面打印问题
浏览:85日期:2024-03-07 13:22:24
问题描述
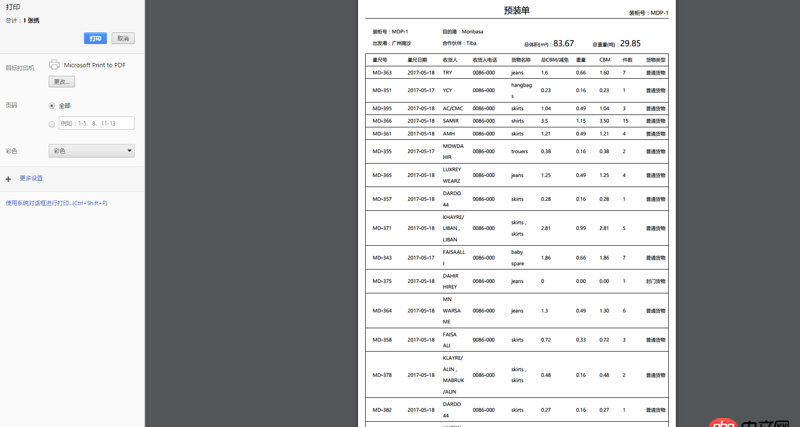
利用ng-repeat向表格循环插入内容,打印的时候只显示一页的数据

总共有29条数据,结果只显示这些,最下面还有不全的表格。
看网上有说添加page-break-after: always; 但是并不知道添加在哪里。
问题解答
回答1:你说的是就是在样式里@media print{table {page-break-after:always;}}
只要弹出打印设置或者打印预览
回答2:http://www.w3school.com.cn/cs...
标签:
CSS
上一条:javascript - 使用angular给图片动态赋值src属性出现unsafe的情况下一条:javascript - 请指条明路,angular的$event,在select中却是undefined?
相关文章:
1. Android 高德地图如何实现拖动平移地图时地图上的小图标不动?2. angular.js - angularjs 百度统计怎么统计3. java - jdbc如何返回自动定义的bean4. thinkphp6.0快速开发手册(案例版)的疏忽错误5. mysql - 为什么where条件中or加索引不起作用?6. browsersync检测的静态页面只能用index.html命名,用demo.html就不能实时同步,检测动态页面的时候,比如wamp环境下,用browsersync能打开页面,但不能实现同步7. python - 如何优雅的获取下载速度?8. PHP自动加载报错找不到原因,求大佬帮忙看看9. flask后台python返回到html显示问题10. mysql - 这条联合sql语句哪里错了
排行榜

 网公网安备
网公网安备