文章详情页
html5 - angularjs中外部模版加载无法使用
浏览:87日期:2024-03-10 18:06:40
问题描述
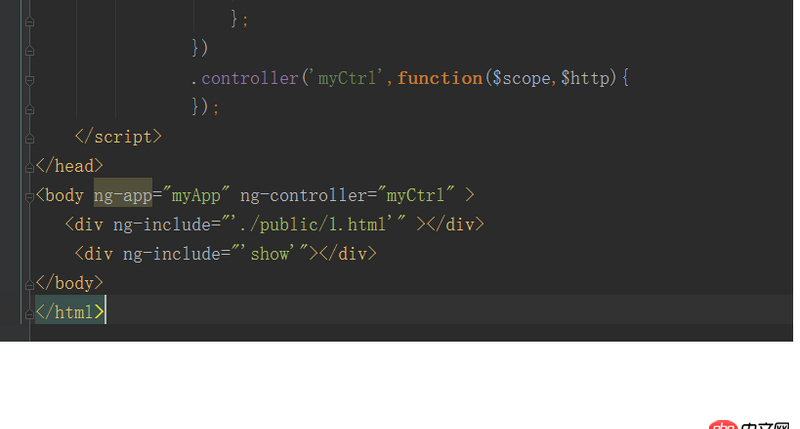
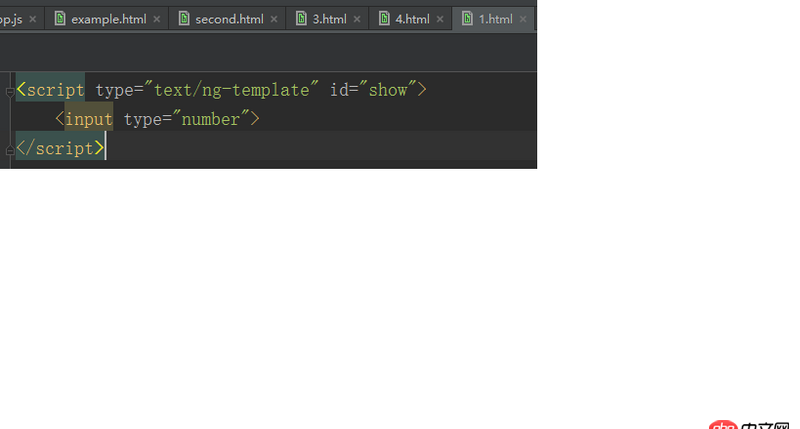
使用angularjs时用ng-include引入外部模版(使用script标签),然后再次使用ng-include来使用这个引入的模版(使用id操作),但没反应,哪里错了?

问题解答
回答1:1.ng-include,如果单纯指定地址,必须要加引号2.ng-include,加载外部html,script标签中的内容不执行,不能加载,如果需要控制器处理需要在主页中注册3.ng-include,加载外部html中含有style标签样式可以识别4.ng-inclue,记载外部html中的link标签可以加载
标签:
Html5
上一条:javascript - 单个控件多个字段搜索下一条:javascript - angular中ui-self中使用ui-sref="{{item.url}}"会报Invalid state ref ’’
相关文章:
1. linux - 【已解决】fabric部署的Python项目Apache启动之后提示403Forbidden该如何解决?2. python - (初学者)代码运行不起来,求指导,谢谢!3. mysql里的大表用mycat做水平拆分,是不是要先手动分好,再配置mycat4. window下mysql中文乱码怎么解决??5. python - flask sqlalchemy signals 无法触发6. nginx - pip install python库报错7. python - 获取到的数据生成新的mysql表8. python的文件读写问题?9. javascript - js 对中文进行MD5加密和python结果不一样。10. 为什么python中实例检查推荐使用isinstance而不是type?
排行榜

 网公网安备
网公网安备