javascript - 为什么我的ng-options绑定值没用
问题描述
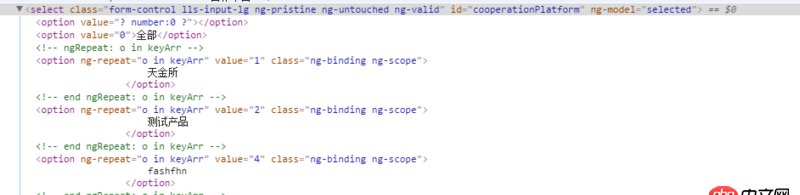
$scope.selected=0;<select ng-model='selected'> <option value='0'>全部</option> <option ng-repeat='o in keyArr' value='{{o.id}}'>{{o.prodName}} </option></select>
出来是这样 而且默认也没有选中
而且默认也没有选中

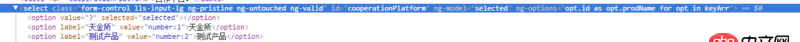
还有一点就是如果我用ng-options 出来是这样子的
value很奇怪,我的数据里面,id:1,这样的,还多了个label 求解答!!
求解答!!
问题解答
回答1:需使用ng-value进行值绑定哈,另外建议把默认选项也添加到数组中,统一进行 ng-repeat 循环就好了。同时建议命名规范一下哈如:user in users 或 produce in produces 这种形式。
ng-options示例
<select ng-options='o.prodName for o in keyArr' ng-model='selected'></select>----------$scope.selected=$scope.keyArr[1];
ng-value示例
<!DOCTYPE html><html lang='en' ng-app='myapp'><head> <meta charset='UTF-8'> <title>Angular Repeat-Done Demo</title> <script src='https://cdn.bootcss.com/angular.js/1.6.3/angular.min.js'></script></head><body ng-app='myapp'><p ng-controller='AppCtrl'> <h4>Users List</h4> <select ng-model='selected'><option ng-repeat='o in keyArr'ng-value='{{o.id}}'> {{o.prodName}}</option> </select></p><script type='text/javascript'> var myapp = angular.module('myapp', []) .controller('AppCtrl', [’$scope’, function ($scope) {$scope.selected=2;$scope.keyArr = [ {id: 0,prodName: ’全部’ }, {id: 1,prodName: ’天金所’ }, {id: 2,prodName: ’测试’ }, {id: 3,prodName: ’还是测试’ }] }])</script></body></html>回答2:
https://docs.angularjs.org/ap...
相关文章:
1. 前端 - 提问关于background-image不显示的问题2. 使用未定义的常量user_id-假定为“user_id”3. javascript - 如何在外部点击,跳转到网页后,显示指定的模块。4. mysql sql where id in(25,12,87) 结果集如何用按照 25 12 87排序?5. javascript - 在top.jsp点击退出按钮后,right.jsp进行页面跳转,跳转到login.jsp6. mysql - 记录开始时间和结束时间,表字段类型用timestamp还是datetime?7. python - Flask 脚本,运行一段时间后无响应8. css - 关于background-position百分比的问题?9. java - 阿里的开发手册中为什么禁用map来作为查询的接受类?10. atom开始输入!然后按tab只有空格出现没有html格式出现

 网公网安备
网公网安备