javascript - 为什么angular-cli aot build的体积会明显大于aot serve的体积
问题描述
ng build --aot -prod
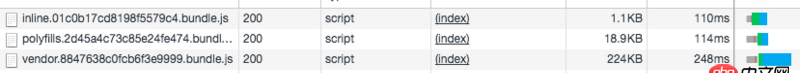
以下为文件体积(aot build)
ng serve --aot -prod
以下为文件体积(aot serve)
build出来的体积实在无法接受,为什么这里aot serve打包出来的体积会明显小于aot build,如果这样的话,我在服务器上搭建开发环境,然后用aot serve,请求再转发到后台不是更好?
我理解的aot serve就是用aot build打包之后启动一个web容器供前端开发调试,所以这里体积差别这么大,让我产生很大疑惑
版本信息:
@angular/cli: 1.0.0node: 6.9.1os: darwin x64@angular/animations: 4.0.0@angular/common: 4.0.0@angular/compiler: 4.0.0@angular/core: 4.0.0@angular/forms: 4.0.0@angular/http: 4.0.0@angular/platform-browser: 4.0.0@angular/platform-browser-dynamic: 4.0.0@angular/platform-server: 4.0.0@angular/router: 4.0.0@angular/cli: 1.0.0@angular/compiler-cli: 4.0.0
问题解答
回答1:配置文件发上来看看
相关文章:
1. javascript - SuperSlide.js火狐不兼容怎么回事呢2. python - 如何使用pykafka consumer进行数据处理并保存?3. node.js - 函数getByName()中如何使得co执行完后才return4. java - 创建maven项目失败了 求解决方法5. 一个走错路的23岁傻小子的提问6. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?7. 运行python程序时出现“应用程序发生异常”的内存错误?8. 主从备份 - 跪求mysql 高可用主从方案9. python - django 里自定义的 login 方法,如何使用 login_required()10. 一个mysql联表查询的问题

 网公网安备
网公网安备