文章详情页
angular.js - Angular 2 写一 段 Hello 用 ng build 之后点HTML 不能加载
浏览:39日期:2024-03-12 14:36:34
问题描述
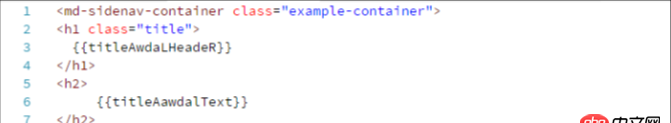
如图1.HTML 代码
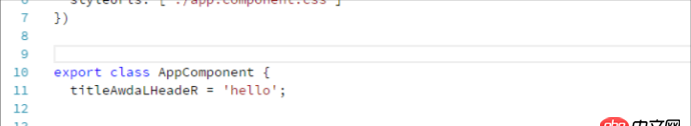
2.这是TS 代码 3.输入 ng build 生成的文件
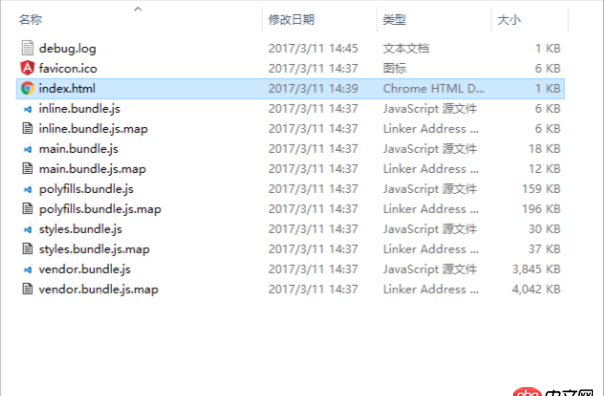
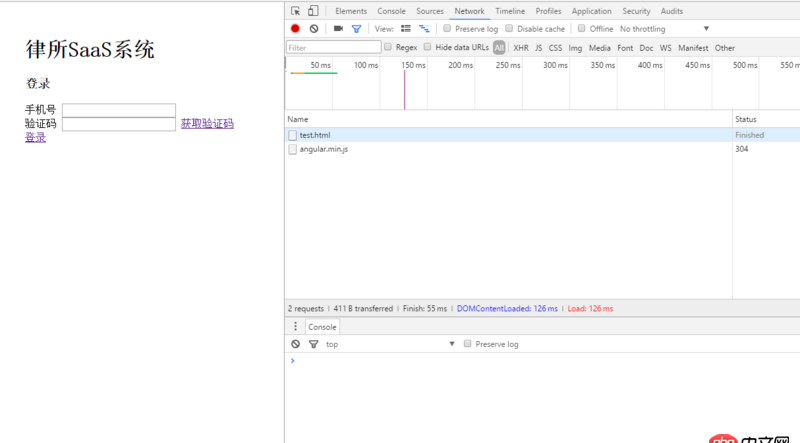
3.输入 ng build 生成的文件 4.打开 HTML
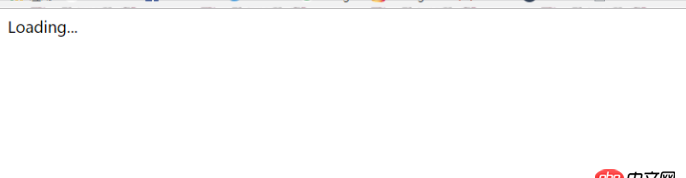
4.打开 HTML 
一直不能运行在ng server里就能显示HELLO
问题解答
回答1:这是因为你直接双击打开 index.html 会被 <base href='https://www.haobala.com/'> 影响到所有后面的css和js的加载。
但如果你又把一句去了,会引起 APP_BASE_HREF 异常,依然无法访问。
正常的做法,是需要依赖时一个Web服务(比如:IIS、Nginx等等),来保证资源加载正常。
标签:
HTML
相关文章:
1. docker网络端口映射,没有方便点的操作方法么?2. Docker for Mac 创建的dnsmasq容器连不上/不工作的问题3. 关docker hub上有些镜像的tag被标记““This image has vulnerabilities””4. 前端 - angular报错?5. golang - 用IDE看docker源码时的小问题6. dockerfile - 为什么docker容器启动不了?7. angular.js - angular内容过长展开收起效果8. docker images显示的镜像过多,狗眼被亮瞎了,怎么办?9. 在windows下安装docker Toolbox 启动Docker Quickstart Terminal 失败!10. debian - docker依赖的aufs-tools源码哪里可以找到啊?
排行榜

 网公网安备
网公网安备