文章详情页
angular.js - ng2 angular-cli快速搭建的项目如何使用webpack配置打包
浏览:99日期:2024-03-13 11:26:01
问题描述
使用过angular2人都应该知道,angular2提供的Angular CLI来快速搭建,快速生成serives、component、derective、modulet各种模板...可是,使用Angular CLI可以很快,很简单的构建angular2项目,只要掌握几行命令就能构建出前端架构的最佳实践;简单的东西就意味着不灵活(而且还处于beta阶段),它并不能高可控的配置项目。
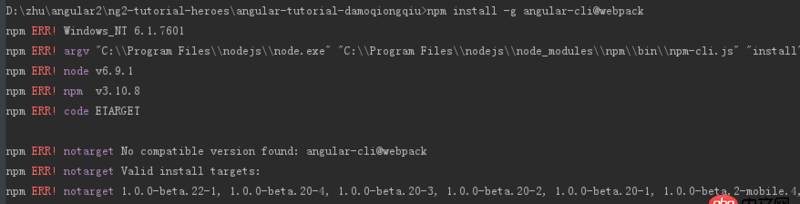
经尝试angular-cli@webpack 无法安装
怎么结合两者优势,或者使用angular2-cli webpack 来配置打包项目??求指教啊
问题解答
回答1:你好,最新版的angular-cli已经改用webpack进行构建,只需要在项目目录运行
$ ng build
就可以打包项目具体请参考这里
标签:
web
上一条:css - 需求是input的输入,select自动展开状态,动态查询用ng-click解决,如何做input和select自动展开呢?下一条:angular.js - vue中类似于angular的ng-change的指令是?
相关文章:
1. html5 - 使用angular中,图片上传功能中选择多张图片是怎么实现的?有什么好的思路吗?2. javascript - jquery选择的dom元素如何更新?3. .......4. python - Django问题 ’WSGIRequest’ object has no attribute ’user’5. 数据库 - mysql boolean型无法插入true6. centos - apache配置django报错:cannot be loaded as Python modules7. python - flask jinjia2 中怎么定义嵌套变量8. javascript - URL中有#号如何来获取参数啊? nodejs9. MYSQL 的 SELECT 语句中如何做到判断字段为空10. javascript - H5页面无缝轮播
排行榜

 网公网安备
网公网安备