css - 有什么办法能够使下拉框能够动态扩展大小?
问题描述
1,使用angular动态获取地址信息并自动生成地址下拉列表:代码如下:
<select name='graduated_province' ng-model='graduated_province' ng-options='pro.area_id as pro.area_name for pro in province' ng-change='areaChoose(’city’)'> <option value='' label='请选择' selected='selected'>请选择</option></select><select name='graduated_city' ng-model='graduated_city' ng-options='city.area_id as city.area_name for city in city' ng-change='areaChoose(’district’)'> <option value='' label='请选择' selected='selected'>请选择</option></select><select name='graduated_district' ng-model='graduated_district' ng-options='dist.area_id as dist.area_name for dist in district'> <option value='' label='请选择' selected='selected' >请选择</option></select>
效果如下:
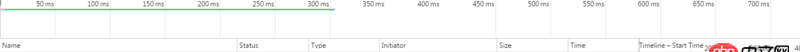
那么问题来了,因为是通过ajax获取地址数据然后angular生成的列表,所以在

这样的网络情况下,如果你在生成下拉框之前点击这个即将生成的下拉框,会出现: 这样的情况.
这样的情况.
所以我想问下有什么办法能够使下拉框能够动态扩展大小?
问题解答
回答1:最简单的就是建议你,使用自定义组件。模拟一个下拉列表出来。你给设置一个最小高度试试
回答2:最好在页面加载进来时,就把第一级select的默认项的数据给附上。
回答3:楼主解决了吗?急需!!!!
相关文章:
1. vim - docker中新的ubuntu12.04镜像,运行vi提示,找不到命名.2. docker-compose中volumes的问题3. python 多进程 或者 多线程下如何高效的同步数据?4. php - 想要远程推送emjio ios端怎么搞 需要怎么配合5. node.js - 问个问题 Uncaught (in promise)6. 一个走错路的23岁傻小子的提问7. android - 添加multidex后在部分机型上产生anr的问题,该如何解决8. angular.js - node.js中下载的angulae无法引入9. docker-compose 为何找不到配置文件?10. java - Hibernate查询的数据是存放在session中吗?

 网公网安备
网公网安备