文章详情页
angular.js - Angular2 使用webpack 打包的loader
浏览:98日期:2024-03-14 15:27:15
问题描述
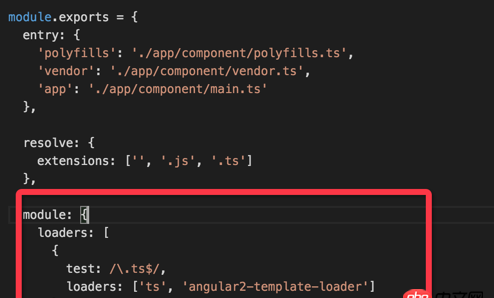
我发现给问题,当我使用webstorm 编写ts文件时,webstorm默认将ts 编译成js 了,让后我使用webpack 下面这个配置,它默认会直接找已经webstorm生成的js,而不会自己再编译,导致那些templeteUrl没有模块化。

有什么方法使 webpack 打包时,不管路径下有没有webstorm 生成的js ,都重新编译一次
问题解答
回答1:找到根本原因了,上面的配置resolve 默认优先处理js,把ts 放在js前面就好了
标签:
web
上一条:angular.js - 网上都查不到,angularjs中,如果index.html中设置了控制器还能设置路由吗?下一条:vue.js - Vue 如何像Angular.js watch 一样监听数据变化
相关文章:
1. android - 安卓activity无法填充屏幕2. 一个走错路的23岁傻小子的提问3. javascript - SuperSlide.js火狐不兼容怎么回事呢4. java - 为什么hibernate查询表集报错?5. android - 离线地图的这种列表该怎么实现?6. python - django 里自定义的 login 方法,如何使用 login_required()7. java - 安卓电视盒子取得了root权限但是不能安装第三方应用,请问该怎么办?8. android spinner改变下拉弹出的位置9. node.js - 函数getByName()中如何使得co执行完后才return10. java - 创建maven项目失败了 求解决方法
排行榜

 网公网安备
网公网安备