css - angular前端如何让ng-repeat的内容并排一行,跑起来呢?
问题描述
html代码:
<body ng-controller='mainCtrl'><table cellpadding='2' border='1' cellspacing='0'><thead><th>Name</th><th>Age</th><th>node show</th> </thead><tbody><tr ng-repeat='d in datas'><td>{{d.name}}</td> <td>{{d.age}}</td> <td style='width: 500px;'><node-marquee></node-marquee></td></tr> </tbody> </table> </body>
js:
app.controller('mainCtrl',[’$scope’,function($scope){$scope.datas=[{'name':'tom','age':22},{'name':'mary','age':36},{'name':'john','age':63}]; }]);
js指令:
app.directive(’nodeMarquee’, function($interval) { return {restrict : ’E’,scope:{ }, replace:true,templateUrl: ’marquee.html’,link : function(scope, element, attrs){};});
marquee.html
<marquee bgcolor='azure' behavior='scroll' onmouseover='this.stop()' onmouseout='this.start()' ><p ng-repeat='i in [4,5,6]'>{{i}} </p></marquee>
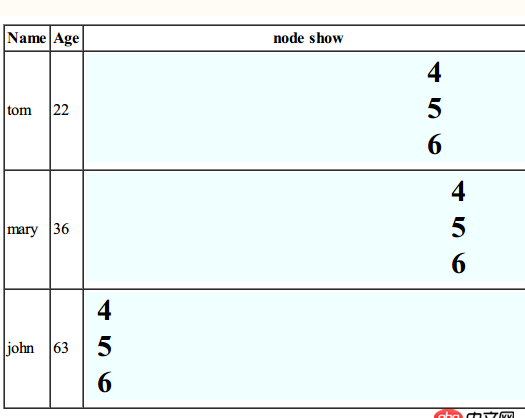
现在的效果是这样的:不是一行的。如何让其变成一行,这样显示:4<5<6,并且当鼠标移动到4上,停止滚动,并且弹出一个提示框显示4,当 鼠标离开,就继续跑马灯显示。5和6也一样
不是很懂前端啊,求帮忙!!
问题解答
回答1:使用span
回答2:前端都没看明白你要问什么
回答3:<p ng-repeat='i in [4,5,6]'>{{i}}</p> 这段,ng-repeat是重复当前的元素,运行后是<p>4</p><p>5</p><p>6</p>,所以他们不在同一行。你换成span试试,<span ng-repeat='i in [4,5,6]'>{{i}}</span>。
回答4:找美工调样式呗

 网公网安备
网公网安备