文章详情页
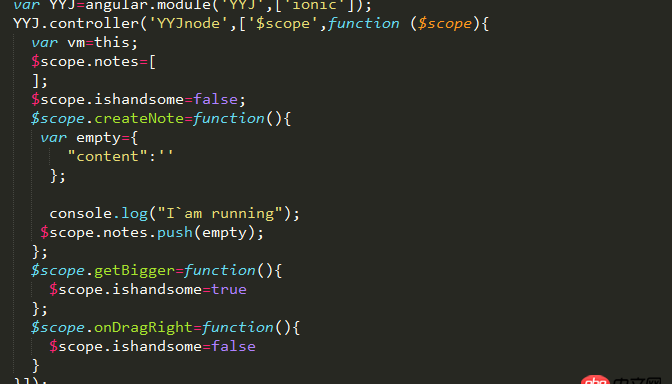
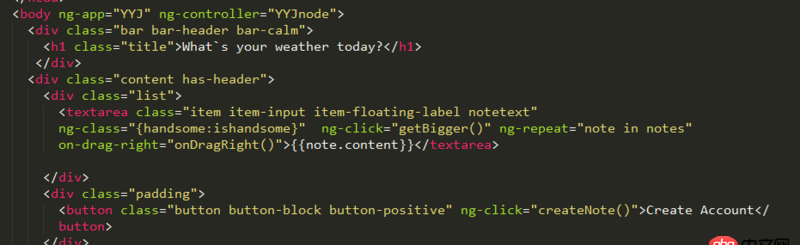
angular.js - 怎样在使用ng-repeat属性的标签里面监听单个事件,使其能够单个改变CSS。
浏览:99日期:2024-03-17 13:23:55
问题描述


问题解答
回答1:ng-click='note.bigger=true' ng-class='{ bigger : note.bigger }'
http://stackoverflow.com/a/22685918/2586541
回答2:<textarea ng- ng-click='note.clicked=true' ng-repeat='note in notes'></textarea>
标签:
CSS
排行榜

 网公网安备
网公网安备