angular.js - webpack require.ensure 异步加载angular模块问题
问题描述
热加载下面的login.controller.js的时候报错,如果去掉resolve 直接在顶部 import ’./login.controller’ 就不会报错,这个是什么原因呢?
#login.route.js 文件require.ensure打包加载import LoginTpl from ’./login.tpl.html’;var LoginRoute = { template : LoginTpl, controller : ’LoginCtrl’, resolve: {loadModule : [’$q’,’$ocLazyLoad’,function ($q,$ocLazyLoad) { return $q((resolve) => {require.ensure([], () => { let module = require(’./login.controller’); $ocLazyLoad.load({name: ’cm.bg.login’}); resolve(module);}); });}] }};export default LoginRoute;
#login.controller.js 热加载的模块import ’./login.module’import ’../../../service/LoginService’ //登入服务export default angular.module(’cm.bg.login’) .controller(’LoginCtrl’,[’Login’,function(LoginService){ }])
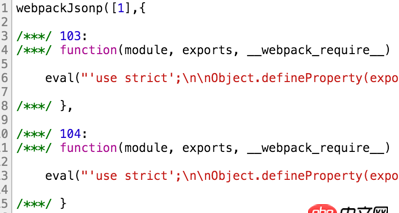
是不是和打包出来的顺序有关系?打包出来 104 是 loginService 在 103 是 contorller 的下面。如果是的话 怎么改呢?

问题解答
回答1:试一试 webpack的plugin : order occurrence
相关文章:
1. javascript - 在top.jsp点击退出按钮后,right.jsp进行页面跳转,跳转到login.jsp2. javascript - 如何在外部点击,跳转到网页后,显示指定的模块。3. 使用未定义的常量user_id-假定为“user_id”4. 网页爬虫 - Python爬虫入门知识5. 这个java项目有一个首页地址是微信前台的,这个所谓的微信前台指的是什么?6. 看不懂你这一步的操作7. css - 关于background-position百分比的问题?8. python方法调用9. mysql - 记录开始时间和结束时间,表字段类型用timestamp还是datetime?10. python - Flask 脚本,运行一段时间后无响应

 网公网安备
网公网安备