angular.js - How to use WebStorm External Libraries in HTML file?
问题描述
Forgive me use Enligsh, Because my linux did not have Chinese input.
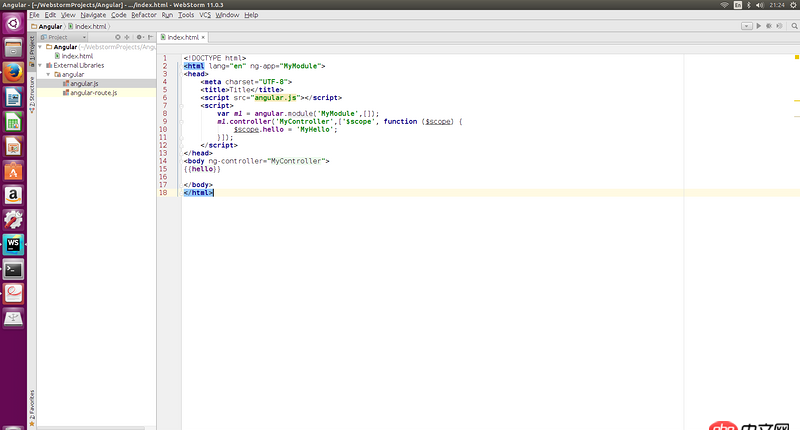
As the picture show , I add lib in External libaries, but I do not know how to use it,Thanks for your reply!
问题解答
回答1:External Libraries will help you working with WebStorm with full/advance coding assistance at disposal, such as auto completion, documentation lookup, keywords navigation etc. They all be used in JavaScript files, not HTMLs, this is how and where External Libraries works.
If what you need is to refer the correct path to angular.js file, whatever you added to External Libraries doesn’t matter at all. You need to either put angular.js in your project w/ path relative to the HTMLs, or add angular.js or its path as the content root of this project.
See https://www.jetbrains.com/webstorm/help/configuring-folders-within-a-content-root.html to get more depth information about this topic.
相关文章:
1. javascript - 关于Js中 this的一道题2. html5 - css3scale和rotate同时使用转换成matrix写法该如何转换?3. javascript - 修改表单多选项时和后台同事配合的问题。4. javascript - vue生成一维码?求助!!!!!急5. css - width设置为100%之后列表无法居中6. 求大神帮我看看是哪里写错了 感谢细心解答7. mysql 获取时间函数unix_timestamp 问题?8. javascript - H5页面怎么查看console信息?9. thinkjs - 使用mysql搭建cms应该如何设计表?或怎样开始?10. javascript - jqery ajax问题

 网公网安备
网公网安备